これら使用例からも分かるように、テクスチャアニメーションスクリプトの汎用性は高い。つまり、このスクリプトを学ぶことで、とても多くの表現が可能になるだろう。さらに、ありがたいことに、このスクリプトは簡単で、たった1行で書かれている。さっそく見てみよう。
テクスチャアニメーションスクリプト

右図のオブジェクトには1枚のテクスチャが貼られているだけだが、そのテクスチャはオブジェクトの各面で、絶えず赤い矢印方向へスムーズに移動している。この表現を可能にするためにはまず、下図のようなテクスチャをボックスタイプのオブジェクトに貼る。

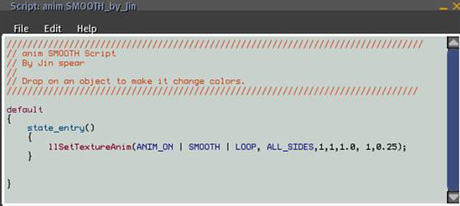
そして、下図のようなスクリプトを作成し、オブジェクト内に挿入する。

このスクリプトでは、まさしく下図に取り出した1行だけで、とても多彩な表現を可能にしている。