XMLを表示する
次に、XMLファイルを表示するテーブルを作ってみよう。まずは、適当なXMLファイルを作成する。ここでは、Spryの「data」フォルダにある「scores.xml」を利用した。
Blue Team
12
43
12
23
6
...
新しいHTMLファイルを作成して、XMLを同じ場所にコピーする。そしたら、「挿入」バーの「Spry」グループの中から「Spry XMLデータセット」ボタンをクリックしよう(図2-1)。図2-2のようなダイアログボックスが表示されるので、それぞれ設定して[OK]ボタンをクリックする。
 図2-1
図2-1
 図2-2
図2-2
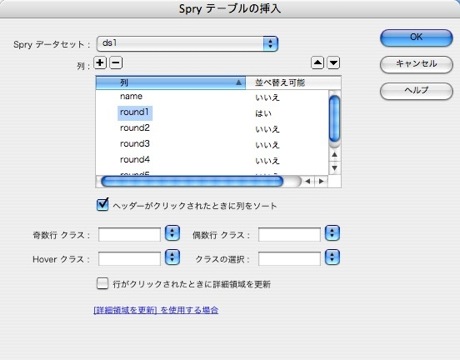
次に、同じバーにある「Spryテーブル」をクリックしよう(図2-3)。今作った「データセット」が設定されているので、下に表示されている列の一覧から「round1」をクリックして[ヘッダーがクリックされたときにソート]チェックボックスをクリックする。これで[OK]ボタンをクリックすれば準備完了だ(図2-4)。
 図2-3
図2-3
 図2-4
図2-4
適当なスタイルを施して、Webブラウザに表示するとXMLのデータがテーブルとして表示されるようになる。さらに、「Round1」と書かれた見出しをクリックすると、その場で並び替えされるのである。(図2-5)
 図2-5
図2-5
こちらも作られるJavaScriptコードは、次の1行だけだ。
しかし、拡張属性やネームスペースの宣言なども含めて、DWCS3がすべて代行してくれるため、非常に心強いと言える。






