CSSと異なり、JavaScriptは自由に最新技術を実装できるというわけではない。jQueryやdojoのようなライブラリを利用できるものの、前回紹介したように処理速度は速いとはいえない。また、JavaScriptに対するメモリの割り振りも10MBと決まっている。10MBはそれほど少ない量とはいえないが、Safariで一度に開けるページの数が最大8ページと決められており、それぞれのページでJavaScriptを利用していると想定すると、JavaScriptの軽量化は必須といえるだろう。また、JavaScriptの実行時間は5秒以内と決められており、それ以上かかるスクリプトは実行しないようになっている。場合によっては実行したりしなかったりという結果をもたらす場合があるので、実機を使ったテストでは複数回行うようにしておきたい。(参考: Know the Resource Limits)
このように、JavaScriptにおいてはクリアしなければならない課題が多く、iPhoneリリース当時は専用のデバッグツールもない状況だった。しかし、iPod touchとiPhone 1.1.1には、ブラウザにデバッグ用のコンソールが実装され、設定画面からコンソールを有効にすることができる(参考: Safari Web Content Guide for iPhone > Debugging)。また、FirefoxのAdd-on「Firebug」はデバッグ機能だけでなく、XMLHttpRequestでやりとりされているデータを簡単に解析できるので、実機でテストする前の段階で重宝するツールだ。
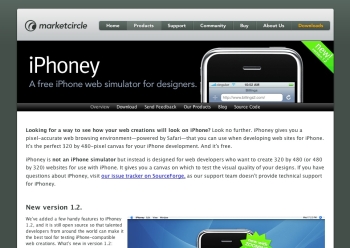
iPhoneがリリースされて数カ月経っていることもあり、ユーザが作ったツールや開発キットも充実してきた。例えば「iUI」は、iPhone/ iPod Touch向けのシンプルなWebアプリケーションを作成するときに使える優秀なテンプレートだ。また、iPhone/ iPod Touchを持っていない方も、「iPhoney」エミュレーターを使えば、高い完成度のサイトを作るのは難しくないだろう。
 iPhone/ iPod Touch 用のアプリケーションと似たような動きをする軽量テンプレート。最新版のダウンロードやサンプルアプリケーションはプロジェクトリーダーであるJoe Hewitt氏のサイトから
iPhone/ iPod Touch 用のアプリケーションと似たような動きをする軽量テンプレート。最新版のダウンロードやサンプルアプリケーションはプロジェクトリーダーであるJoe Hewitt氏のサイトから
 ズームや実機の回転といったインタラクションを再現している点では素晴らしいが、Safari 3 betaをレンダリングエンジンとして利用しており、iPhone/ iPod Touchと完全に同じとはいえない
ズームや実機の回転といったインタラクションを再現している点では素晴らしいが、Safari 3 betaをレンダリングエンジンとして利用しており、iPhone/ iPod Touchと完全に同じとはいえない
現状、マルチタッチインタフェースを採用していることから、パソコン向けのWebアプリケーションでは予期できるイベントが、iPhone / iPod touchではうまく再現できないこともある。また、ドラッグ&ドロップやコピー&ペーストといったWebアプリケーション開発において必要な機能もサポートされていない。しかし、こうした状況は徐々に改善されていくと考えられ、開発者向けの便利なツールやサイトも幾つか立ち上がっている。パソコンで利用できるWebアプリケーションと同等のものを移植するのではなく、iPhone / iPod touchならではの特徴を活かすことで、パソコン向けサイト以上の価値を生み出すことが可能性になるだろう。