Cover Flowを体験
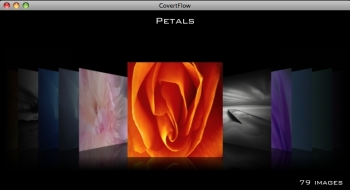
Core Animationの「華」といえば、やはりCover Flowだろう。Cover Flowも、サンプルを使って体験してみよう。
Cover Flowのサンプルは、開発環境とともにインストールされる。/Developer/Examples/Quartz/Core Animation/CovertFlowになる。
このフォルダにある、CovertFlow.xcodeprojをダブルクリックして開いてほしい。Xcodeが起動したら、「ビルドして進行」を選択する。
これでサンプルが動作する。デスクトップピクチャをCover Flow表示するはずだ。画像が並び、底辺の写り込みも実現されている。マウスで動かすことはできないが、カーソルキーの左右で絵を動かすことができる。
実際に触ってみると、高速に動作はするのだが、Finderと比べると若干のぎこちなさを感じると思う。これは、FinderのCover Flowでは、アニメーションの変位がゆるやか曲線になっているのに対して、サンプルの方では直線的に変位するのが原因だ。この辺りに、Finderが徹底的に作り込まれていることがうかがえる。
サンプルのソースコードは、それほど複雑ではない。腕に覚えのある方なら、これをもとに、Cover Flowするアプリケーションを作ってみてはいかがだろうか?