Spryは、ライブラリ単体でみても非常に優れたライブラリであるし、前回紹介した通り非常に簡単なスクリプトで、さまざまな動きを実現することができる。しかし、Spryの最大の魅力は、やはりAdobe Dreamweaver CS3(以下、DWCS3)との組み合わせで発揮される。
2007年 6月に発売された DWCS3は、まだ「Labs」での公開段階であるSpryという発展途上の技術を、ソフトウェアに組み込んで販売するという思い切ったことをしている。これ自体は、既にSpryが開発されている段階から噂されていたことではあるが、筆者は実際に触ってみて、組み込みの完成度に驚愕した。ソフトウェアと一体化していて、とてつもなく便利になっていたのだ。
それでは、実際にDWCS3を使ったSpryの実装を紹介していこう。
エフェクトをかける
前回、Effecsオブジェクトを使って、エフェクトをかけるというスクリプトを紹介した。これを、DWCS3で実際に実装してみたい。
まずは、DWCS3を起動して新しいファイルを作成する。そして、[挿入][レイアウトオブジェクト][Divタグ]とメニューをたどって、
 図1-1
図1-1
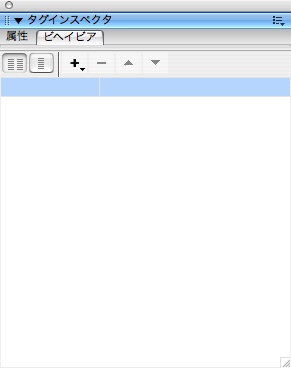
次に、「ビヘイビア」パネルを利用するので、もし表示されていない場合は[ウィンドウ][ビヘイビア]メニューをたどって表示させておこう。(図1-2)
 図1-2
図1-2
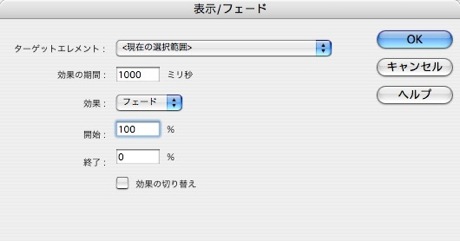
 図1-3
図1-3
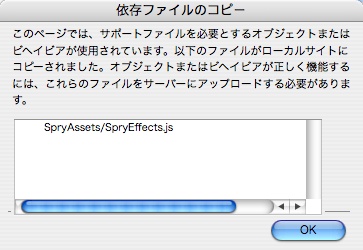
上部の図のように表示して[OK]ボタンをクリックすれば、設定完了だ。このファイルを保存しよう。保存しようとすると、図1-4のような警告が表示されるので、[OK]ボタンをクリックしよう。これで完成だ。ファイルをWebブラウザに表示させ、
 図1-4
図1-4
ここまで、全くコードを記述することなく出来上がってしまった。その上、Spryをダウンロードする必要もなく、コピーしたり組み込む必要もない。DWCS3にあらかじめSpryのファイルが同梱されており、その都度必要なファイルだけをコピーしてくれる仕組みなのだ。
念のためコードを確認しておこう。次のようなコードが自動生成される。
MM_から始まる独特なファンクション名がつけられているが、実際の動作は前回のスクリプトの通り、Spryの標準メソッドである「DoFade」が使われていることがわかる。ちなみに「MM_」はDreamweaverの元々の開発元である「Macromedia」の頭文字をとった名前で、 Dreamweaverではよく使われるキーワードだ。
このように、Webデザイナであれば、全くSpryの存在を意識することなく、高度なエフェクトを簡単に実装することができる。しかも、クロスブラウザなスクリプトであることが保証され、プログラマはコードを自由に編集することができる。
ZDNET Japan 記事を毎朝メールでまとめ読み(登録無料)
「特集 : 魅力のAjaxライブラリAdobe Spry入門」 バックナンバー
関連記事
特集
- 松岡功の「今週の明言」
- デジタル岡目八目
- 企業セキュリティの歩き方
- 松岡功の一言もの申す
- Linuxノウハウ
- 調査からひもとくDevSecOpsの現状と課題
- トップインタビュー
- 持続可能な地域社会を目指す「地域DX」
- デジタルジャーニーの歩き方
- デジタルが実現する新たな「健康経営」の実践
- 流通テック最前線
- 「GIGAスクール構想」で進化する教育現場
- PDF Report at ZDNET Japan
- 「働く」を変える、HRテックの今
- macOSを使いこなす
- デジタルで変わるスポーツの未来
- 中国ビジネス四方山話
- デジタルサイネージ広告の勝機
- かんばんを使って進捗管理
- D&Iで切り開く、企業の可能性
- カーボンニュートラル(脱炭素)
- CIOの「人起点」DXマニフェスト
- モバイル技術の次ステージ
- 先進企業が語る「DX組織論」
- 「Excel」ハウツー
- Ziddyちゃんの「私を社食に連れてって」
- DXで直面するカベを突破せよ
- AIが企業にもたらす変化
- In Depth
- デジタル資産を守る--サイバーセキュリティのベストプラクティス
ホワイトペーパー
新着
-
経営
3~4月期の繁忙期こそIT管理体制見直しのチャンス!情シス業務を飛躍的に向上させる秘訣とは
-
運用管理
DevOpsチームを悩ます監視ツールの拡散、米トヨタがDatadog導入で得た効果とは
-
セキュリティ
最新のリスクマネジメントのカギは、クラウドを活用したデータ保護・復旧の仕組みにあった!
-
クラウドコンピューティング
オンラインゲーム成功の鍵を握るデータベース性能、「 Cloud Spanner 」活用の開発ノウハウ
-
ビジネスアプリケーション
サイバー侵害の特定から封じ込めの対処期間は平均277日、セキュリティ運用変革の「3つのステップ」
ランキング
ZDNET Japan クイックポール
注目している大規模言語モデル(LLM)を教えてください
NEWSLETTERS
エンタープライズ・コンピューティングの最前線を配信
ZDNET Japanは、CIOとITマネージャーを対象に、ビジネス課題の解決とITを活用した新たな価値創造を支援します。
ITビジネス全般については、CNET
Japanをご覧ください。