さらに、オフィス入口付近には、ウェブの連載と連動する「ボード」が既に設置されている(右図)。このボードをクリックすると、ウェブ上にある連載ページがブラウザで表示される。Second Lifeオフィスを訪問した人がこのボードを見てウェブページへ飛ぶ。興味を持った人は連載記事を読み、必要に応じてまたSecond Lifeオフィスへ足を運ぶという流れだ。これにより、継続的に「Second Lifeとウェブとの連動」が実現され、「PVの増加」にも貢献する。
「ウェブ連載連動ボード」の設置
それでは、この「ウェブ連載連動ボード」を見てみよう。このボードをよく見ると、実は仕掛けが埋め込まれていることがわかる。例によって、前回(第10回)に習った「スクリプト」だ。ここで埋め込まれているスクリプトは2つある。
- 一定距離から見える文字を表示させる「浮かぶ文字」スクリプト
- タッチすると連載ページにとぶ「URLリンク」スクリプト
まず1つ目のスクリプトから見てみよう。
「浮かぶ文字」スクリプト

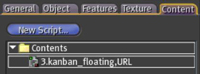
「浮かぶ文字」は、見る角度に依存せずにオブジェクト周囲に浮いたように表示され、オブジェクトが何か説明するのに使われる。「フローティングテキスト」とか「ホバーリングテキスト」などと呼ばれることが多い。スクリプトは右図のように、オブジェクトの「Content」タブ内に入っている。
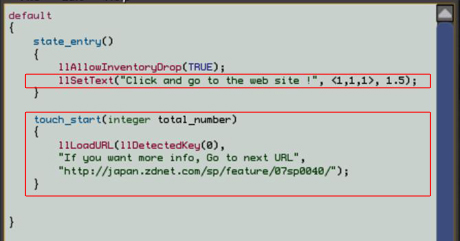
具体的なスクリプトの中身はこうだ。

スクリプトにある「Click and go to the web site!」を他の文字列に変えると、ボードの周囲に浮かぶテキストの内容を変更できる。さらに「<1,1,1>」はRGB値で、「