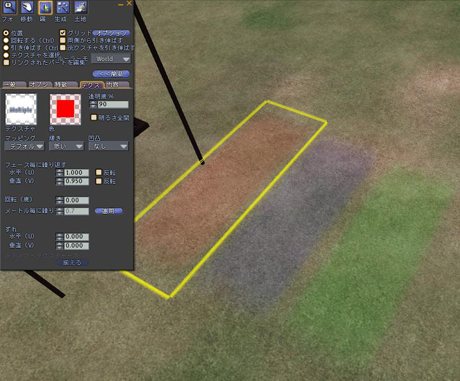
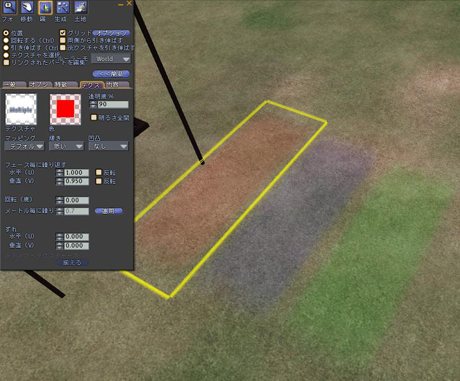
ここで気をつけるべきは影だ。テンプレートとして作ったテクスチャを使用している(第10回参照)。そして、影らしくするために「色」で黒を指定し、「透明度」を変えて濃淡を調整した。下図は、テンプレートのテクスチャが「色」でどう変わるかを示すため、赤、青、緑色の影を並べている。

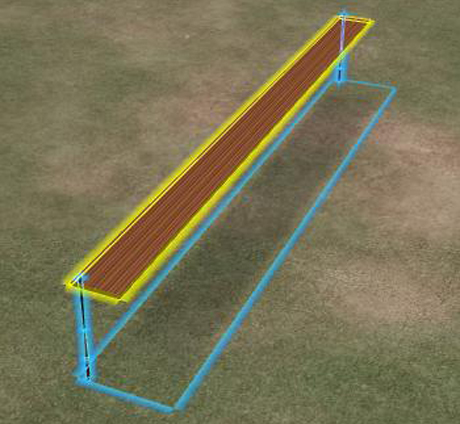
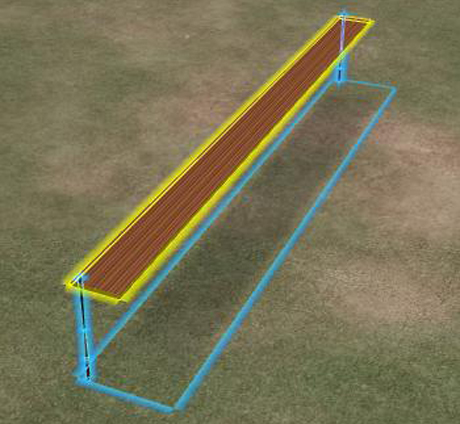
そして、長テーブルだが、下図のような構造なっているので、すぐに作ることができるだろう。

スツールを複数コピーして長テーブルと組み合わせると下図のようになる。


ここで気をつけるべきは影だ。テンプレートとして作ったテクスチャを使用している(第10回参照)。そして、影らしくするために「色」で黒を指定し、「透明度」を変えて濃淡を調整した。下図は、テンプレートのテクスチャが「色」でどう変わるかを示すため、赤、青、緑色の影を並べている。

そして、長テーブルだが、下図のような構造なっているので、すぐに作ることができるだろう。

スツールを複数コピーして長テーブルと組み合わせると下図のようになる。

ZDNET Japan 記事を毎朝メールでまとめ読み(登録無料)
注目している大規模言語モデル(LLM)を教えてください
エンタープライズ・コンピューティングの最前線を配信
ZDNET Japanは、CIOとITマネージャーを対象に、ビジネス課題の解決とITを活用した新たな価値創造を支援します。
ITビジネス全般については、CNET
Japanをご覧ください。