3. 「テクスチャアニメーションスクリプト」を使って水が流れているように設定する。
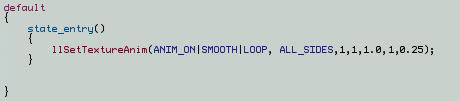
そして、オブジェクトに下図の「テクスチャアニメーションスクリプト」を加えることによって、上から下へ水が流れているよう見せる。

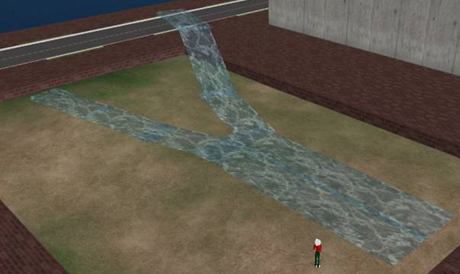
オブジェクトをコピーして、川のように置いたのが下図となる。実際には、表面のテクスチャは動いているので、擬似的に川の流れのように見える。

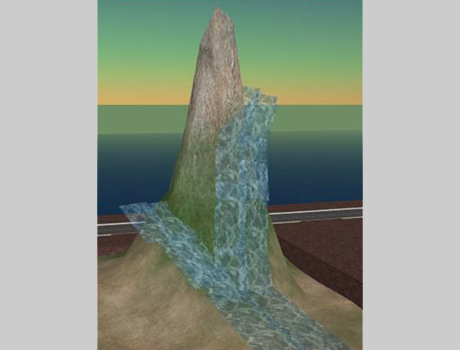
土地を編集して、地面を盛り上げて山を作り、山の上から下に流れるように設定すれば、川らしくなる(土地の編集の方法については、第17回を参照)。

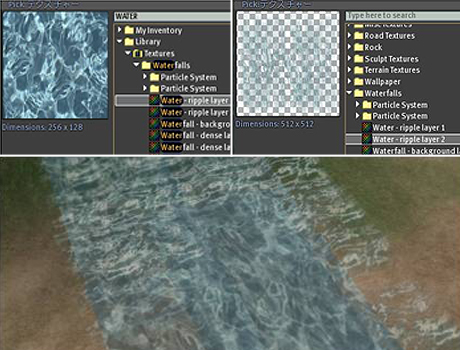
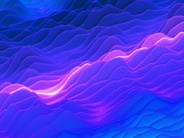
これだけでも良いのだが、もっと本物らしく見せるためにはどうすればいいか。まずは、レイヤ構造を利用する。下図左上のテクスチャを貼ったオブジェクトだけではなく、下図右上のテクスチャを貼ったオブジェクトをもうひとつの川の層(レイヤ)として追加し、重ね合わせる。すると下図下のように、より本物に近い水面となる。