次は「samples」を見ておこう。ここには、細かなサンプルが大量にあるが、注目するのは「Widgets」というカテゴリだろう。「demos」にも、Validation Widgetがあったが、Spryにはある機能を集めた「Widget(ウィジット)」というものがあり、バージョンがあがるにつれて続々とWidgetが増えている。Prelease 1.5の段階であるのは、以下のウィジットだ。
- アコーディオン(Accordion)
- キーワード自動補完(Auto Suggest)
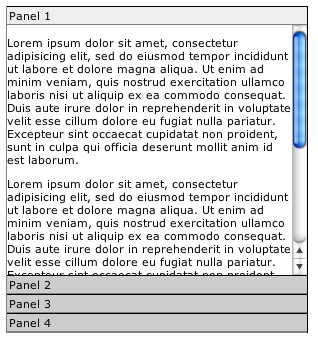
- 折りたたみパネル(Collapsible Panel)
- フォームチェック(Form Validation)
- メニューバー(Menu Bar)
- スライドパネル(Sliding Panel)
- タブビューパネル(Tabbed Panel)
どれも非常に完成度が高く、たとえばアコーディオンパネルのコンテンツ切り替え時に、スムーズなアニメーションがされるなど、美しいエフェクト処理がすでに実装されているのだ。
 スムーズなアニメーションのアコーディオンパネル
スムーズなアニメーションのアコーディオンパネル
さらに、マウスを使わずにキーボードだけでも切り替えることができたり、JavaScript、CSSが切られた状態では下図のように通常の文書構造として閲覧することができるなど、アクセシビリティにも配慮された作りになっている。
 JavaScript、CSSが切られた状態では通常の文書構造として閲覧可能
JavaScript、CSSが切られた状態では通常の文書構造として閲覧可能
このような完成度の高いウィジットを手軽に利用できるのが、Spryの魅力である。とはいえ、すでにPrototypeなどに慣れ親しんでしまって、今更乗り換えるのは面倒という事もあるだろう。特にPrototypeの場合、開発作業をサポートするようなメソッド群がたくさんある。たとえば、JavaScriptでスクリプトを作るときに最も多用するメソッドに、ID属性から要素を取得する「document.getElementById()」がある。Prototypeでは、このメソッドを「$」という非常に短い名前に置き換えて、次のようにスクリプトを組むことができるようになっている。
document.getElementById('id1');
↓
$('id1');
Spryも、一応同じ機能は実装しており、次のように記述できる。
Spry.$('id1');
しかし、Prototypeの方が短く書くことができるし、その他にもクラス名から要素を取得する「$$」メソッドや、フォームの内容にアクセスする「$F」メソッドなど、数多くのメソッド群が準備されている。これらを利用したいなら、無理に乗り換える必要はない。PrototypeとSpryを組み合わせて利用すればよいのである。幸い、Spryはネームスペースの宣言などが的確にされているため、他のJavaScriptに干渉してしまうようなことはない。
筆者の場合も、常にPrototypeとSpryを組み合わせて利用している。便利なウィジットだけ、Spryを使うと言った割り切った使い方をしても良いのである。
次回からは、Spryの魅力を詳しく掘り下げて紹介しよう。