(前回よりつづく)
気づくとランチタイムは終わり、女性客の集団がチラホラと引けていた。
しかし留まることなく別の客が入ってくる。メニュー表も新しいものに変わっていた。
これからこの店はフードメニューを最小に絞り、カフェの時間帯に変わるのだという。
「ところで、このイタリアンがなぜこの場所でこんなにも人気なのか。匠君はどう思う?」
食事を終え立ち上がった俺に須藤さんは声を掛ける。
「デザートが美味しい」
俺は即答する。
「まさに、ではこの店のターゲットは?」
そう言われ、俺は始めて店内をぐるりと見回した。
……続きは、ブログ『「Second Love Story」〜あの頃の僕たちに〜』へ。
前回の復習
前回は、テクスチャアニメーションの応用として、川や滝、そしてお風呂やプールなどの作成方法を習得した。また、本物っぽく見せるための工夫も紹介した。
今回は、「火」を作ってみよう。その中で、テクスチャアニメーションの奥深さをさらに感じることになるだろう。
火の作成
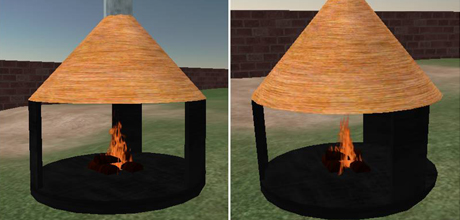
まず、下図のたき火を見てほしい。図なので分かりにくいが、実際には火は継続的に揺れ動き、メラメラと燃えているように見える。これもテクスチャアニメーションを使って表現されている。


実は、火を表現する方法は、もうひとつ存在する。例えば、右図だが、Sundance Channel 50,167,38 にある暖炉だ。この火は、立体的になっており、今後学習する「パーティクル」と呼ばれる技法を使っている。
どちらを使うかは好みにもよるが、テクスチャアニメーションを使った火は、スクリプトが1行ですむため、軽い。それに対してパーティクルを使った火は、立体的となるが、数十行にも渡るスクリプトを必要とするため、若干重くなる。時と場所に応じて使い分けよう。






