HTML5対応:WebMサポート、ローカルストレージ機能の強化
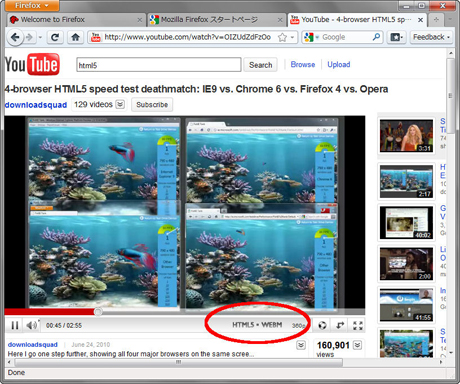
Firefox 4ではHTML5のサポートが強化されていることも目玉のひとつである。特にビデオ再生については、Googleが提唱した新フォーマット「WebM」にも対応しており、外部プラグイン無しにWebM形式の動画を再生することができる。図4.1はYouTubeにあるWebM形式の動画を再生している様子である。YouTubeではWebM形式の動画再生の際にはプレイヤーに「HTML5・WEBM」と表示される。なお、YouTubeのWebM形式の動画を見るには、サイトにアクセスして最下部の「Join the HTML5 Beta」をクリックし、HTML5対応を有効にしておく必要がある。
 図4.1 WebM形式の動画の再生にも対応している
図4.1 WebM形式の動画の再生にも対応している
ローカルストレージ機能も強化されており、従来のLocal StorageやSession Storageに加えて新たに「IndexedDB(Indexed Database API)」もサポートされるようになった。Local StorageおよびSession StorageではKey-Valueタイプのデータ保存を実現できるが、構造化されたデータの保存はサポートされていない。そのためSQLを利用可能なWebDatabase API(Web SQL Database API)なども検討されているが、Firefox 4では様々な理由からSQLベースではないIndexedDBが選択され、beta 1より利用できるようになっている。IndexedDBについてはMozilla Developer Streetのこちらの記事に詳しく解説されている。
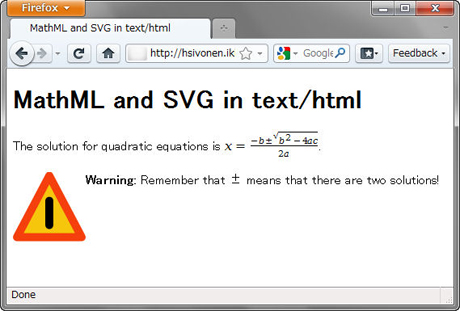
その他、HTML Parserにも対応し、インラインMathMLやインラインSVGもサポートしている(図4.2)。CSS3のサポートも強化されており、リサイズ可能な領域を表すresizeプロパティや、プロパティの値を計算指定するcalc()などが利用できるようになっている。また、フルスクリーン動画再生や動画のバッファリング、HTML5 Formsなど、まだ実装されていないが、近いリリースでサポートされる予定の機能もある。
 図4.2 インラインMathMLおよびインラインSVGと使ったページの表示例
図4.2 インラインMathMLおよびインラインSVGと使ったページの表示例





