前編では、エンタープライズモバイルとしてのユーザーインターフェイス(UI)とユーザーエクスペリエンス(UX)の基本的な考え方について整理してきた。今回は具体的な事例を交えながら、UI/UXが考慮されている場合とされていない場合、どのような差があるのかをご紹介していく。例えば、筆者がクライアント企業とタブレット導入時に交わす典型的な会話の一つを紹介する。
クライアント担当者:「タブレットを導入したら、営業マンたちの売り上げアップを期待してもいいでしょうか」
筆者:「全員というわけではないと思います。そもそも今回のタブレットは誰に使ってもらいたいのですか」
クライアント担当者:「販売成績が振るわない営業担当者です」
筆者:「では、その人たちをターゲットにしてペルソナを設計しましょう。販売成績が優秀な方はタブレットがなくても売れますよ。ところで成績が振るわないのはどんな方たちでしょうか」
クライアント担当者:「若い世代が多いです。市場の全体が見えていないため、自分が得意な地域にばかり時間を使う傾向にあります。もっと優先的に攻める市場が見えていません」
筆者:「ペルソナのITのリテラシーはどんなレベルですか」
クライアント担当者:「低くはないと思います。若手社員の多くはスマートフォンやタブレットを持っています」

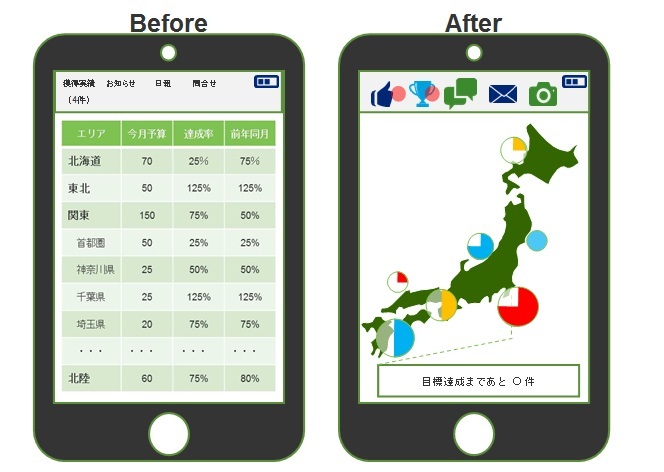
その後、いく度かクライアントとの会話を続けて設定されたペルソナを基に、図のようなUIが出来上がった。ここで注目したいのが、UIの変化である。これまでは「市場の全体が見えていないので、自分が得意な地域ばかり攻めようとする」というコメントから、当該月の目標予算や達成率、前年同月比といったいくつかの指標をリストで表示させ、全体を可視化していた。
しかし、前編の干渉効果の例を思い出してほしい。これでは、どこを攻めるべきなのか、一見しては分かりにくい。一方、改善後は同項目を、グラフィカルに表現している。しかも、色と円の大きさで直感的に現在のステータスを表現している。例えば、関東の場合、円の大きさは他のエリアより大きい。これは予算額がほかよりも大きいことを示している。グラフの中身は、目標達成率が75%であることを示している。
最後にグラフの色は、信号機と同じ発想で、「赤」「黄」「青」という3段階で、前年同月比の状態を示している。つまり、関東の営業成績は、目標予算の達成状況は悪くはないが、前年比にはおよばないことを示している。