近接
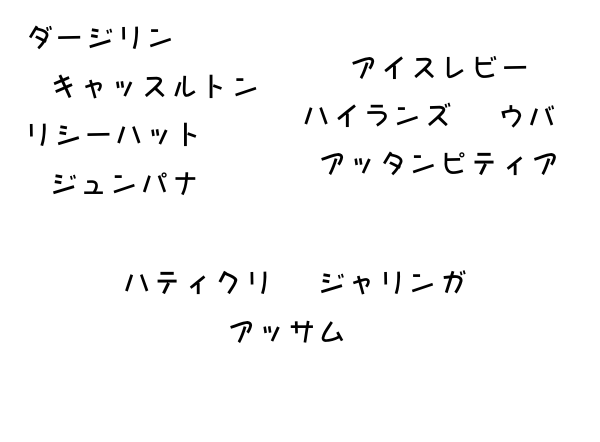
関連の強いもの、意味的に近いものは近づける、そうでないものは離す、というのが「近接」の原則である。図1のようにほぼ均等に見える間隔で要素が並んでいると、見る人(ユーザー)の意識が向くのは全体か、1つ1つの要素になる。これに「近いものは近くに、そうでないものは離す」という変更を加えたのが図2である。
グループが3つ、見えてくる。要素間の間隔の違いがレイアウト上の構造を生み、構造が「グループ」という意味を見る人の脳裏にもたらすのである。

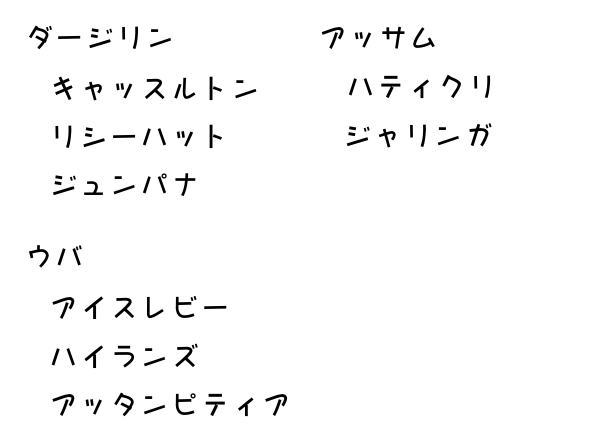
図2 : 「近接」の原則を適用。3つのグループからなることがひと目でわかる
整列
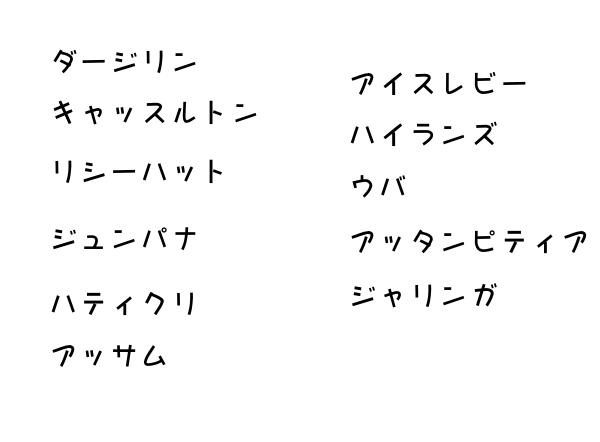
「整列」の原則の目的は、レイアウト上に「線」を生じさせることである。ここで線とは、実際に線として描かれていなくとも、実質的に線として知覚される構造である。図3aは、図1をとりあえず二列に整列させてみた状態である。
それぞれの列の左側がそろって、線が見えるだろうか。その線を普通の線として描いてみると図3bのようになる。

図3a:整列の原則を適用。グループは無視して整列だけさせてみた例
.png)
図3b:線を明示するとこのようになる
このような線は、要素間の(やや緩やかな)関連性と、流れを示す。視覚的な引っ掛かりを減らし、すっきりとした、整えられている、などの印象を与える効果もある。
線を複数作ることで、階層構造などを表現することもできる。図4では線が各階層を示し、要素は属する階層の線に整列されている。
これで各グループに2種類の要素があることが判る。インデント、字下げによる表現とも呼べるが、線に注目すると、その効果がわかりやすい。さらに線を増やして多段の構造を表現したりすることもできるが、複雑さが増しすぎると1つひとつの線が見えづらくなり、効果が薄れてしまう。無駄に線を増やさないほうがよい。

図4:整列による階層構造の表現。どの線に合っているかが、要素の所属する階層を示している

どの線に合っているかが、要素の所属する階層を示している
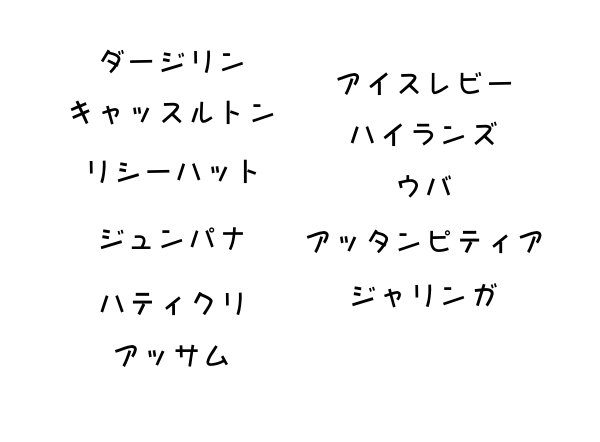
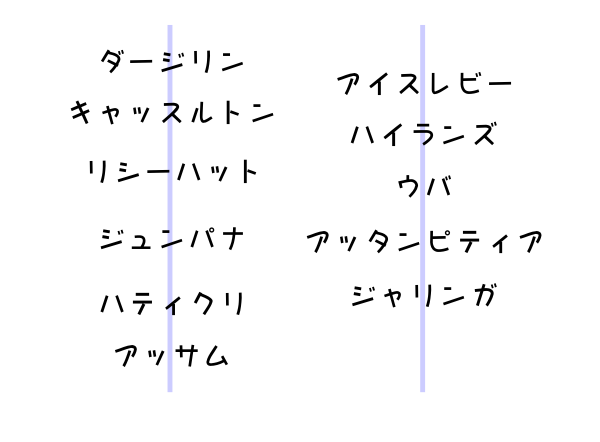
ちなみにここまでの例では、左揃えによる比較的はっきり見える線を使っていたが、中央ぞろえによる「弱い線」を使うこともできる(図5)。整えられている感じはでるが線がはっきりとは見えないため、不安定になりやすい。また、階層構造を表すのには向いていない。
しかし、バランスがよく「画面全体」などに対しても中央は「見える」ので、うまく使えば効果的である。

図5 : 中央を揃えた整列

線を図示されると判るが、なしではやや判りづらい





