「直感的」とは
インタラクションや UIに関して「直感的な~」という形容をよく見かける。しかし残念ながら直感的ではないものに対して使われていることが多い。
UIにおいて直感的とは「余計な解釈や翻訳が必要ない」ということである。「頭の中で処理するコストが低い」とも言い換えられる。「翻訳」とは、例えば数値の"10"を入力するためにそれを "1" と "0" という文字入力に分割したり、何かを右に動かすためには「右矢印の書いてあるボタン」を押すというようなことである。
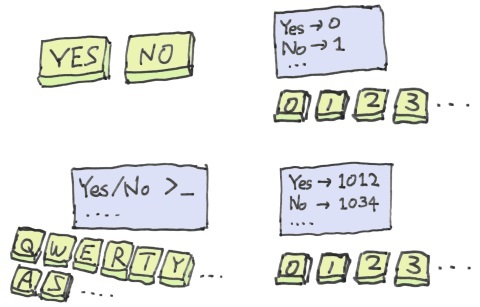
「余計な翻訳が必要」とは極端な言い方だが、例えば"10"を入力するのに "e" という文字を入力して右矢印のボタンを2回押すとか、何かを右に動かすためにレバーを上に倒しながら紐を引っ張るなどの場合である (図2)。
エラーの内容がエラー番号だけで示されているのは、「余計な解釈」が必要な例である。

図2:Yes/No の入力にさまざまな「翻訳」がいる場合。 冗談のような例も混じっているが、近いものを作っていないだろうか?
システムの都合や、システム開発上の都合だけしか考慮されていないUIの場合、このような翻訳をユーザーに強いてしまっていることが多い。ユーザーが、意図から素直にイメージする操作を、システムの都合にあった形に翻訳する作業、システムの出力をユーザーにわかりやすい形に翻訳する作業はできるかぎりシステム側で担うべきである。
それがちゃんとできているインタフェースが“直感的なUI”なのである。余計な解釈をする必要がなければ、よりスムーズに使うことができる。解釈や翻訳の間違いを気にする必要も減る。
「直感」は学習によるもの
もう一つ覚えておくべきことは、「“直感”はユーザーのそれまでの経験に依存する」ということである。
上述の「意図から素直にイメージする操作」は、ほとんどは生まれてからこれまで暮らしてきた中で学習されたものである。どういう文化の中で育ったかによって身につく「直感」は違ってくるし、コンピュータ関連でもどういうシステムを使ってきたかによって違ってくる。
UIのある部分が直感的かどうかを考えたければ、まず、「何が」「どう」直感的なのかを整理しなければならない。そして、それが「なぜ」直感的なのかを考察し、それがユーザーにとっても当てはまるかを検討しなければならない。
まとめ
今回はインタラクションについての基本的な部分を述べた。ユーザーにとっては、操作に反応したか、それに応じて状態がどう変化したかなどが、わかりやすくフィードバックされることが重要であり、そこに留意することで、安心かつスムーズに使えるシステムのUIがデザインできる。
そして、ユーザーに余計な解釈や翻訳の手間をわずらわせないものが“直感的”であるということを説明した。次回はUXについて少し掘り下げたい。
- 綾塚 祐二
- 東京大学大学院理学系研究科情報科学専攻修了。ソニーコンピューサイエンス研究所、トヨタIT開発センターなどを経て、現在株式会社電通国際情報サービス オープンイノベーションラボ所属。





