前回は、ノーコードサービスの概要、主な分類などを紹介した。第2回となる今回は、実際にノーコードサービスで簡単なアプリケーションを作成してみることで、ノーコードサービスがどの程度使えるのか試していく。
サンプルとして、ノーコード界隈で世界的に知名度が高い 「bubble.io(バブル)」と、国内の大企業で多くの採用実績がある「SmartDB(スマートデービー)」で、社内での育休申請を題材として、実際にアプリを作成してみることで、それぞれの特色を紹介していく。
ウェブ/スマホアプリ型のbubble.io--あらゆるアプリをノーコードで
bubble.ioは、さまざまなウェブアプリをノーコードで生成できる「ウェブ/スマホアプリ型」に分類されるツールだ。
ウェブブラウザ上でデータベースの定義と、ユーザーインターフェース(UI)フォームの定義を行うことで、それをアプリケーションとして公開することができる。
通常、コーディングによってアプリを作成するときには、データを格納するモデルの層と、UIを提供するビューの層を分離して設計するMVC(Model-View-Controller)や MVVM(Model-View-ViewModel)という設計パターンを採用する。
bubble.ioの基本的な動作は、UIに入力フォームやボタンを配置して、ボタンが押されたというイベントを受けて、データベースに格納するレコードに入力フォームの値をセットして、データを更新する。データが更新されるとそのイベントを受けてUIに配置したリストやグラフなどの表示が更新されるという、MVVMパターンによる設計をベースにしている。
UIを作りながら自動的にデータベースを作成していくことも可能だが、作業が煩雑になるので、まずはきちんとデータベースの定義を作成してからUIの設計に取りかかるという順番をおすすめしたい。
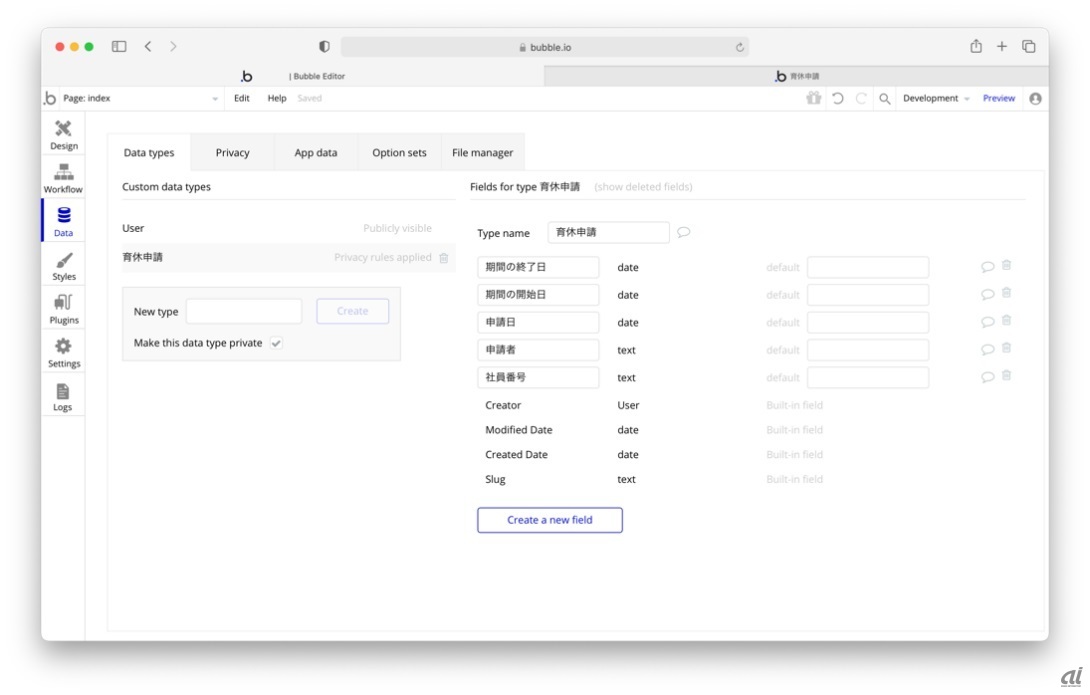
データベースの定義は、リレーショナルデータベース(RDB)の表が「Data type」となり、表に定義する列が「Fields」となる。フィールドのタイプとして、テキストや数字だけでなく、日付、ブール値、ファイル、画像、地理的位置情報などを格納することができる。
例えば、今回作成する育休申請業務の場合は、以下の図1のような定義になるだろう。
 図1
図1
※クリックすると拡大画像が見られます
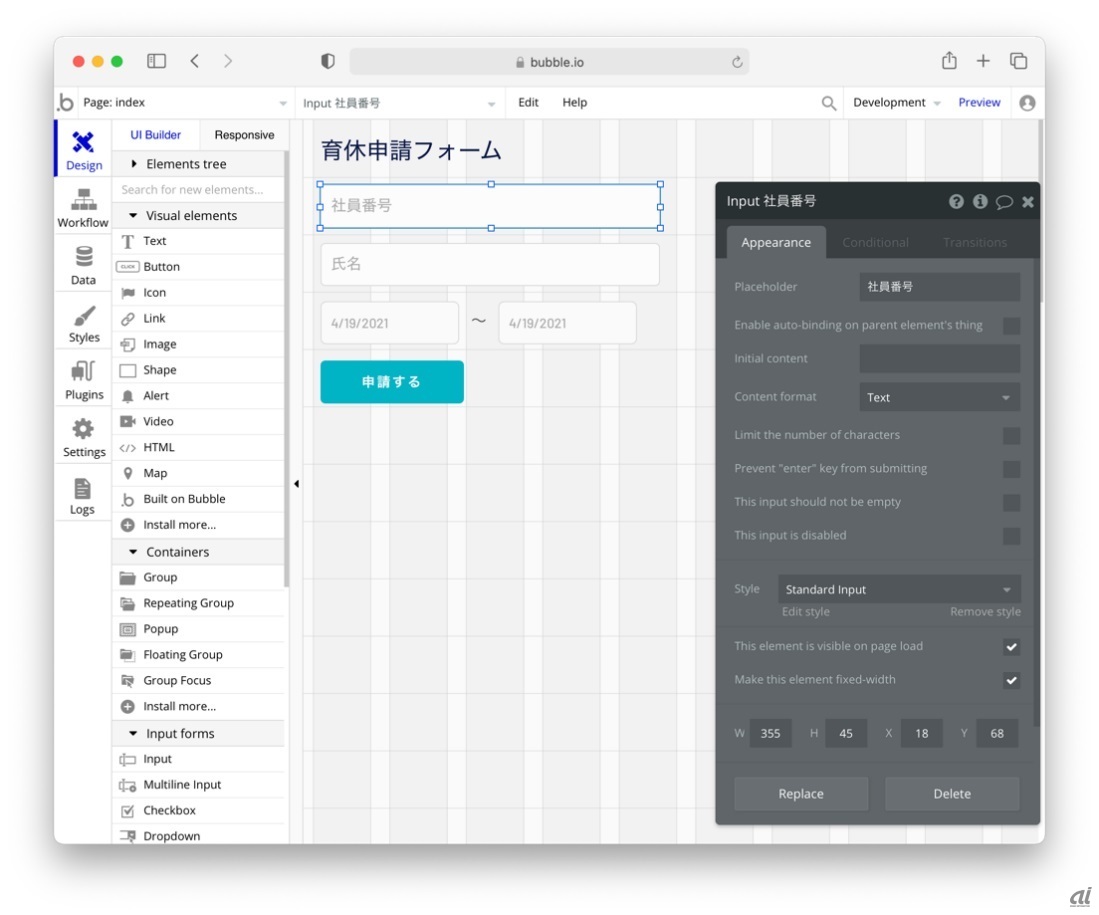
データの定義ができたら、これを表示、編集するUIを作成していく。
さまざまなUIウィジットが提供されているので、これを画面上にドラッグ&ドロップで配置していけばよい。スマホやタブレットの場合に配置を縦に並べるレスポンシブレイアウトにも対応しているので、図2のようにきちんとデザインされたフォームを作成することができる。
 図2
図2
※クリックすると拡大画像が見られます





