現在、iPhone/ iPod Touch向けのアプリケーションを開発し、デバイスに実装するのは公式でサポートされていない。そこで現状は、JavaScriptやCSSを利用したWebアプリケーションを開発することにより、擬似的にiPhone/ iPod Touch向けのアプリケーションを利用者に提供するに留まっている。つまり、iPhone/ iPod Touchならではのマルチタッチを利用したインタラクションを、自身で制作したアプリケーションに組み込むことはできないわけだ(注釈1)。
注釈1
iPhone/iPod用のアプリケーションでは、つまむ、ストロークといった様々な動きに対して、ズームやアイテムの削除といった様々なインタラクションを可能にしている。デバイスを回転させてビューポイントを変更することによるレイアウトの変更は、前回も紹介したようにJavaScriptで実現可能だが、APIがあるとさらに異なるインタラクションも組み込みやすくなるだろう。
しかしながら、前回紹介したようにSafari 3の豊富なJavaScriptとCSSサポートのおかげで、他の携帯デバイス向けの開発のように制限を感じることもなく、パソコン向けのWebアプリケーション開発と同じように、サイトを作り上げることが可能だ。また、iPhone/ iPod Touch用Safariの操作方法であるズームやタッピングといったインタラクションは、(X)HTMLからサイト向けに最適化することができる(注釈2)。
注釈2
<pre><meta name="viewport" content="width=320, initial-scale=1.0, maximum-scale=1.0, user-scalable=no /"> </pre>閲覧しているWebサイトが推奨しているビューポートの幅は320ピクセル。この場合、サイトは1.0の縮尺でレンダリングされ、ユーザはページを拡大/縮小することができない。iPhone/ iPod Touchに最適化したページはズーム機能は不要なので、こうした処理をしておく必要がある。
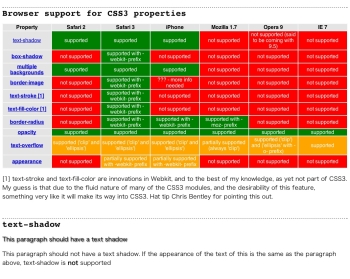
 iPhoneをはじめ、ブラウザのCSS3のサポート状況がまとめられた「testing iPhone CSS」
iPhoneをはじめ、ブラウザのCSS3のサポート状況がまとめられた「testing iPhone CSS」




