今回は、もう少し掘り下げて Spryの魅力を紹介していこう。
シンプルなファイル構成
JavaScript ライブラリは、Webページに組み込んで利用するため、その分だけWebページのサイズが大きくなってしまう。そのため、不必要な機能は組み込まなくて済むようにしたり、自分に必要な機能だけを選んでファイルを作れるようになっているものもある。しかし、ダウンロードするファイルが数十MBに及んでいることがあったり、機能を付け足す度にライブラリをダウンロードし直す必要があったりする。
Spryの場合、ダウンロードして解凍した状態では8MB弱。実際のライブラリファイル等は1MB程度でアップロードすることができる(図1)。また、「SpryEffects.js」「SpryHTMLDataSet.js」など、わかりやすい機能名でファイル名がつけられているため、必要な機能のファイルだけを的確に参照することができる。一つ一つのファイルは、100KB程度なので、参照してもほとんど気にならないサイズなのが魅力だ。
 図1:ライブラリは1MB足らずと軽量
図1:ライブラリは1MB足らずと軽量
簡単な記述
Spryは、「デザイナのための」と銘打つだけあって、非常に簡単な記述でスクリプトを作ることができる。JavaScriptはほとんど使わずに、できるだけHTMLの拡張属性や独自の記述でまかなおうという努力が見える。
例えば、
フェードアウトのサンプル
クリックすると、このエリアがフェードインします
これで、領域のフェードアウトの処理を作ることができた(図2)。上記の一文を見るだけで、スクリプトに慣れた人なら何をやっているかわかるはずだ。上記は「ID属性が"areaTarget"の
 図2:フェードアウト処理
図2:フェードアウト処理
また、「XMLを読み込んで、ページ内に表示する」という一見複雑そうなスクリプトについても、以下のようなスクリプトで実現することができる。
XMLを読み込む
名前
1ラウンド
2ラウンド
3ラウンド
4ラウンド
5ラウンド
{name}
{round1}
{round2}
{round3}
{round4}
{round5}
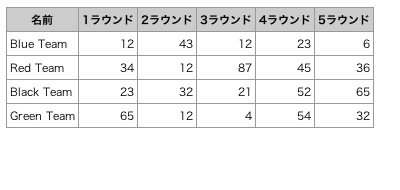
これだけで、XMLファイルを読み込んでテーブルに表示させることができる(図3)。驚くことに、JavaScriptのスクリプトは1行だけで済んでいる。スクリプトの代わりに利用しているのが、「spry:」から始まる拡張属性をHTMLタグに記述することだ。こうして、デザイナやマークアップエンジニア(HTMLコーダー)でも簡単にJavaScriptを使ったスクリプトを作ることができるというわけだ。
 図3:XMLファイルを読み込んでHTMLテーブルとして表示
図3:XMLファイルを読み込んでHTMLテーブルとして表示
とはいえ、この辺りは賛否両論があり、デザインとスクリプトの分離という考えやスクリプトの応用性を考えると、必ずしも好ましい作り方とはいえない。このあたりは、好みの分かれるところといえるだろう。
ZDNET Japan 記事を毎朝メールでまとめ読み(登録無料)
特集
- カーボンニュートラル(脱炭素)
- さまざまなLinuxディストリビューションの世界
- トップインタビュー
- デジタル岡目八目
- PDF Report at ZDNET Japan
- 松岡功の「今週の明言」
- 中国ビジネス四方山話
- 持続可能な地域社会を目指す「地域DX」
- Linuxノウハウ
- 流通テック最前線
- 松岡功の一言もの申す
- 「GIGAスクール構想」で進化する教育現場
- グローバル拠点の実践的セキュリティ・ガバナンス強化
- データ活用と生成AIの基礎知識:革新技術の仕組みと可能性
- AIインフラ最前線:最新サーバー技術とインフラが描くAIの未来像
- 製造業DXの真実--現場100社の声から見えた「課題構造」と未来への道筋
- 武田一城の正直セキュリティ
- AIサプライチェーンリスクとは
- デジタルエンタープライズへの道
- ICT来し方行く末
- 脱炭素経営・はじめの一歩
- 「責任あるAI」--AIに倫理感を持たせるには
- DXで直面するカベを突破せよ
- 企業セキュリティの歩き方
- 古賀政純「Dockerがもたらすビジネス変革」
- ビジネスアジリティー向上:ビジネスのスピードアップを図ろう
- ラズパイをより身近に
- メインフレームの未来を拓く
- デジタルジャーニーの歩き方
- トランスフォーメーションの破壊者:インテントAI
ホワイトペーパー
新着
-
ビジネスアプリケーション
AI時代に企業が進むべき方向性--属人化から協働へと広がるチームワークのかたち
-
ビジネスアプリケーション
三菱電機が挑む「組織横断価値創出」変革。既存システムを活かし、開発を加速するデータ連携の最適解
-
ビジネスアプリケーション
生成AIを“お試し”で終わらせない!成果を出す実装手法と活用シナリオ
-
仮想化
オンプレ運用は大幅なコスト増に、VMware値上げを乗り越えるためのクラウド移行の最適解
-
セキュリティ
人材不足と高速化する攻撃にどう備えるか、MDRが示す現実的な選択肢
ランキング
NEWSLETTERS
エンタープライズコンピューティングの最前線を配信
ZDNET Japanは、CIOとITマネージャーを対象に、ビジネス課題の解決とITを活用した新たな価値創造を支援します。
ITビジネス全般については、CNET
Japanをご覧ください。




