Spryは、ライブラリ単体でみても非常に優れたライブラリであるし、前回紹介した通り非常に簡単なスクリプトで、さまざまな動きを実現することができる。しかし、Spryの最大の魅力は、やはりAdobe Dreamweaver CS3(以下、DWCS3)との組み合わせで発揮される。
2007年 6月に発売された DWCS3は、まだ「Labs」での公開段階であるSpryという発展途上の技術を、ソフトウェアに組み込んで販売するという思い切ったことをしている。これ自体は、既にSpryが開発されている段階から噂されていたことではあるが、筆者は実際に触ってみて、組み込みの完成度に驚愕した。ソフトウェアと一体化していて、とてつもなく便利になっていたのだ。
それでは、実際にDWCS3を使ったSpryの実装を紹介していこう。
エフェクトをかける
前回、Effecsオブジェクトを使って、エフェクトをかけるというスクリプトを紹介した。これを、DWCS3で実際に実装してみたい。
まずは、DWCS3を起動して新しいファイルを作成する。そして、[挿入][レイアウトオブジェクト][Divタグ]とメニューをたどって、
 図1-1
図1-1
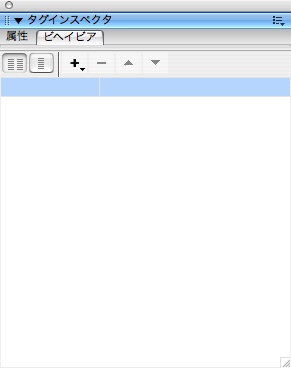
次に、「ビヘイビア」パネルを利用するので、もし表示されていない場合は[ウィンドウ][ビヘイビア]メニューをたどって表示させておこう。(図1-2)
 図1-2
図1-2
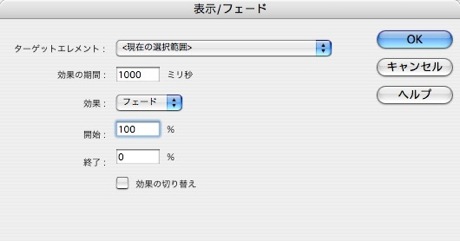
 図1-3
図1-3
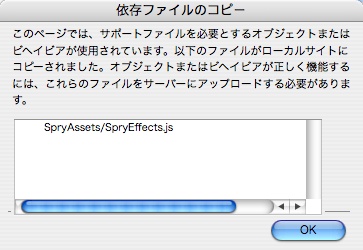
上部の図のように表示して[OK]ボタンをクリックすれば、設定完了だ。このファイルを保存しよう。保存しようとすると、図1-4のような警告が表示されるので、[OK]ボタンをクリックしよう。これで完成だ。ファイルをWebブラウザに表示させ、
 図1-4
図1-4
ここまで、全くコードを記述することなく出来上がってしまった。その上、Spryをダウンロードする必要もなく、コピーしたり組み込む必要もない。DWCS3にあらかじめSpryのファイルが同梱されており、その都度必要なファイルだけをコピーしてくれる仕組みなのだ。
念のためコードを確認しておこう。次のようなコードが自動生成される。
MM_から始まる独特なファンクション名がつけられているが、実際の動作は前回のスクリプトの通り、Spryの標準メソッドである「DoFade」が使われていることがわかる。ちなみに「MM_」はDreamweaverの元々の開発元である「Macromedia」の頭文字をとった名前で、 Dreamweaverではよく使われるキーワードだ。
このように、Webデザイナであれば、全くSpryの存在を意識することなく、高度なエフェクトを簡単に実装することができる。しかも、クロスブラウザなスクリプトであることが保証され、プログラマはコードを自由に編集することができる。
ZDNET Japan 記事を毎朝メールでまとめ読み(登録無料)
「特集 : 魅力のAjaxライブラリAdobe Spry入門」 バックナンバー
関連記事
関連ホワイトペーパー
- 深刻な“DX人材”不足が課題となる日本企業、解決のカギは「ノーコードツール」の活用にあり!
- 注目集まるノーコードツールと、避けて通れないアプリの品質確保やガバナンス構築とは
- ITR調査結果から導くDX浸透・定着化-“9割の国内企業がDX推進中も成果が出ているのはごく一部”
- 京王、日清食品、三菱重工、サイバーエージェント、星野リゾートがローコードツールでDXをどう実践したか
- DX人材育成にあたって知っておきたいノーコードツールの活用--業務改革とともに成功した6社の事例
- DX人材育成がうまくいかないそのワケは?--「間違いだらけのDX人材育成」ITR調査レポート
- 人気カテゴリ
- 経営
- セキュリティ
- クラウドコンピューティング
- 仮想化
- ビジネスアプリケーション
- モバイル
特集
- さまざまなLinuxディストリビューションの世界
- 持続可能な地域社会を目指す「地域DX」
- 松岡功の「今週の明言」
- トップインタビュー
- 世界のICTが集まるアイルランド
- 「GIGAスクール構想」で進化する教育現場
- カーボンニュートラル(脱炭素)
- 流通テック最前線
- 松岡功の一言もの申す
- Linuxノウハウ
- DXで直面するカベを突破せよ
- デジタルジャーニーの歩き方
- トランスフォーメーションの破壊者:インテントAI
- PDF Report at ZDNET Japan
- 中国ビジネス四方山話
- 「働く」を変える、HRテックの今
- ICT来し方行く末
- CIO・情シス部長が知っておきたい「データクラウド」の基本と構造
- 企業セキュリティの歩き方
- デジタル岡目八目
- 技術者視点で見るメインフレームの進化と深化
- ビジネス視点で分かるサイバーのリスクとセキュリティ
- Ziddyちゃんの「私を社食に連れてって」
- 対応必須化の波が到来したSBOM動向
- サプライチェーン管理高度化のススメ
- 製造業のサイバーセキュリティ・進化する脅威と対策方法
- 新潮流Device as a Serviceの世界
- ラズパイをより身近に
- プロダクトの力でビジネスを推進する
- 「責任あるAI」--AIに倫理感を持たせるには
ホワイトペーパー
新着
-
モバイル
DX推進を阻む情シスの業務課題、解決に役立つ7アイデアと4つのソリューション
-
セキュリティ
Microsoft Security Bootcamp 日本版キーノート【オンデマンド】
-
ビジネスアプリケーション
投資利益率は275%--調査から見えたJira Service Managementの効果
-
セキュリティ
IT 管理者必見!セキュリティを守り、データバックアップや移行をするための「Takeout API」
-
コミュニケーション
「元年」となる2025年に知っておきたい潜在能力、AIエージェントとは?
ランキング
-
コミュニケーション
「元年」となる2025年に知っておきたい潜在能力、AIエージェントとは?
-
ビジネスアプリケーション
生成AI活用で変わるシステム開発の現場、生成AIでローコード開発を強化する4つの方法
-
セキュリティ
【実態調査】情シス担当者に聞いた--中小企業の4割以上がセキュリティ人材の確保に課題
-
ビジネスアプリケーション
AIを導入しても活かせない?成果を出すための連携・自動化の整え方
-
セキュリティ
【マンガで解説】なぜ中小企業でも最新のセキュリティ対策を強化しなければいけないのか?
ZDNET Japan クイックポール
所属する組織のデータ活用状況はどの段階にありますか?
NEWSLETTERS
エンタープライズコンピューティングの最前線を配信
ZDNET Japanは、CIOとITマネージャーを対象に、ビジネス課題の解決とITを活用した新たな価値創造を支援します。
ITビジネス全般については、CNET
Japanをご覧ください。





