「Ajax」という言葉の流行から、近年JavaScriptが再び脚光を浴びている。JavaScriptは、ほぼすべてのPC用ブラウザで動作するのだが、実装されている機能などは各ブラウザによってまちまちで、いわゆる「クロスブラウザ」なスクリプトを作るにはかなりの手間がかかってしまう。
そこで注目されているのが、「フレームワーク」や「ライブラリ」と呼ばれる存在だ。これらのスクリプトを利用することによって、ブラウザ間の差異をあらかじめ吸収して開発をすることができる。
4割のシェア(2006年Ajaxian調べ)を誇る「Prototype」を始め、「jQuery」や「Dojo」などの他、Googleの「Google Web Toolkit」やYahoo!の「Yahoo! UI Library」など、大手の企業も自社ブランドのライブラリを提供している。
そして、アドビが提供するライブラリが今回紹介する「Spry framework for Ajax(以下 Spry)」である。Spry(スプライ)は、これまでのライブラリと比べてもかなり完成度が高く、非常に優れたライブラリだ。本連載では4回にわたって、Spryの魅力とその使い方を紹介していこう。
まずは、筆者の考えるSpryの魅力を簡単に紹介しよう。それは、次の5つだ。
- シンプルな作りで、軽い
- 記述すべきJavaScriptコードが少ない
- Adobe Dreamweaver CS3との親和性が高い
- エフェクト処理の完成度が高い
- Adobe AIRでの利用など、将来性がある
詳しい内容は、今後の連載で紹介するとして、今回は実際にSpryを触ってみて、その魅力を感じてみたいと思う。
Spryは現在、「Adobe Labs」という開発中のプロダクトなどが公開されているサイトで展開されている。最新バージョンは「prerelease 1.5」となっているが、「prerelease」というのはAdobe Labs特有のバージョン表記であり、特にこの先「本リリース」になるわけではない。
無料でダウンロードでき、ライセンスはBSDライセンスなため、商用利用や再配布も基本的には問題なくできる。ダウンロードするには、Adobe IDというアカウントが必要になるので、取得していない場合には入会手続きを行おう。
ダウンロードすると、スクリプトやCSSファイル、画像ファイルなどの他、ドキュメント類、サンプルスクリプトなどが同梱されている。まずは、「demos」や「samples」のフォルダ内をみながら、機能を確かめていくと良いだろう。
「demos」には、完成されたアプリケーション類が5点同梱されている。「Photo Gallery」「Product Table」「RSS Reader」は、Spryの持つXML解析機能を利用したデモだ。アドビとしてもイチオシの機能としている。しかし、残念ながら筆者はこの機能には魅力を感じていない。というのは、これらの機能はJavaScriptが利用できない環境の場合、画面のように見るに堪えない画面になってしまう。検索エンジンクローラーにも正しく拾われないため、実用性は低いと言わざるを得ない。今後の開発に期待しつつ、管理画面やWeb上のツール開発などの利用にとどめるのがよいだろう。
 Spryの持つXML解析機能を利用したデモ
Spryの持つXML解析機能を利用したデモ
 JavaScriptが利用できない環境の場合……
JavaScriptが利用できない環境の場合……
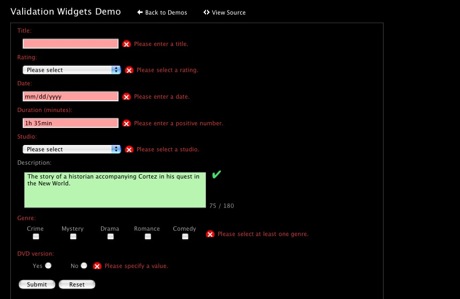
それよりも注目するべきは、次の「Effects Demo」だ。これだけでもSpryを利用する価値は十分にある。非常に完成度の高いエフェクトが数種類準備されているのだ。そして、「Validation Widgets」。フォームをJavaScriptであらかじめチェックする機能でこれも重宝する 。
 フォームをJavaScriptであらかじめチェックする「Validation Widgets」
フォームをJavaScriptであらかじめチェックする「Validation Widgets」





