今回は、もう少し掘り下げて Spryの魅力を紹介していこう。
シンプルなファイル構成
JavaScript ライブラリは、Webページに組み込んで利用するため、その分だけWebページのサイズが大きくなってしまう。そのため、不必要な機能は組み込まなくて済むようにしたり、自分に必要な機能だけを選んでファイルを作れるようになっているものもある。しかし、ダウンロードするファイルが数十MBに及んでいることがあったり、機能を付け足す度にライブラリをダウンロードし直す必要があったりする。
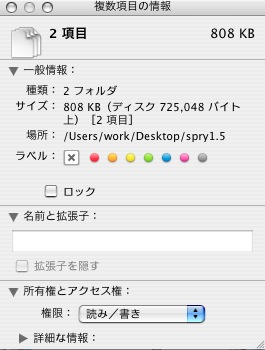
Spryの場合、ダウンロードして解凍した状態では8MB弱。実際のライブラリファイル等は1MB程度でアップロードすることができる(図1)。また、「SpryEffects.js」「SpryHTMLDataSet.js」など、わかりやすい機能名でファイル名がつけられているため、必要な機能のファイルだけを的確に参照することができる。一つ一つのファイルは、100KB程度なので、参照してもほとんど気にならないサイズなのが魅力だ。
 図1:ライブラリは1MB足らずと軽量
図1:ライブラリは1MB足らずと軽量
簡単な記述
Spryは、「デザイナのための」と銘打つだけあって、非常に簡単な記述でスクリプトを作ることができる。JavaScriptはほとんど使わずに、できるだけHTMLの拡張属性や独自の記述でまかなおうという努力が見える。
例えば、
フェードアウトのサンプル
クリックすると、このエリアがフェードインします
これで、領域のフェードアウトの処理を作ることができた(図2)。上記の一文を見るだけで、スクリプトに慣れた人なら何をやっているかわかるはずだ。上記は「ID属性が"areaTarget"の
 図2:フェードアウト処理
図2:フェードアウト処理
また、「XMLを読み込んで、ページ内に表示する」という一見複雑そうなスクリプトについても、以下のようなスクリプトで実現することができる。
XMLを読み込む
名前
1ラウンド
2ラウンド
3ラウンド
4ラウンド
5ラウンド
{name}
{round1}
{round2}
{round3}
{round4}
{round5}
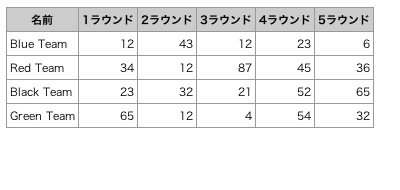
これだけで、XMLファイルを読み込んでテーブルに表示させることができる(図3)。驚くことに、JavaScriptのスクリプトは1行だけで済んでいる。スクリプトの代わりに利用しているのが、「spry:」から始まる拡張属性をHTMLタグに記述することだ。こうして、デザイナやマークアップエンジニア(HTMLコーダー)でも簡単にJavaScriptを使ったスクリプトを作ることができるというわけだ。
 図3:XMLファイルを読み込んでHTMLテーブルとして表示
図3:XMLファイルを読み込んでHTMLテーブルとして表示
とはいえ、この辺りは賛否両論があり、デザインとスクリプトの分離という考えやスクリプトの応用性を考えると、必ずしも好ましい作り方とはいえない。このあたりは、好みの分かれるところといえるだろう。
ZDNET Japan 記事を毎朝メールでまとめ読み(登録無料)
関連ホワイトペーパー
- 必要な取り組みやコスト、相談先の選び方まで、5つのポイントで理解するAPI活用の簡単はじめてガイド
- 市場競争を勝ち抜くキーとなったAPI活用、ビジネスへの正しい適用方法と効果のでるユースケースを知る
- 「財務会計システム」によくある課題と、ダスキンがノーコード開発プラットフォームを採用した事例をご紹介
- 基幹フロントシステムのデジタル化を実現するノーコード開発プラットフォーム、3つの主要機能とは
- Chrome Enterprise Core 活用による組織内ブラウザ管理の最適解を知る
- IT 管理者必見! CEC のレガシーテクノロジーレポートを活用して最新 Web 技術の可視化を
- 人気カテゴリ
- 経営
- セキュリティ
- クラウドコンピューティング
- 仮想化
- ビジネスアプリケーション
- モバイル
特集
- デジタルジャーニーの歩き方
- 中国ビジネス四方山話
- デジタルツインとXRが新たにする製品開発の未来
- 持続可能な地域社会を目指す「地域DX」
- PDF Report at ZDNET Japan
- AIコミュニケーションツールの最新事情
- 「GIGAスクール構想」で進化する教育現場
- 松岡功の「今週の明言」
- 松岡功の一言もの申す
- Linuxノウハウ
- プロダクトの力でビジネスを推進する
- 流通テック最前線
- 新潮流Device as a Serviceの世界
- 官民連携時代のセキュリティリーダーシップと重要インフラ保護
- 対応必須化の波が到来したSBOM動向
- ラズパイをより身近に
- さまざまなLinuxディストリビューションの世界
- デジタルで変わるスポーツの未来
- カーボンニュートラル(脱炭素)
- トップインタビュー
- かんばんを使って進捗管理
- デジタル岡目八目
- 「ChatGPT」利用のヒント
- 量子コンピューターを知る--現状と今後
- 「働く」を変える、HRテックの今
- Ziddyちゃんの「私を社食に連れてって」
- macOSを使いこなす
- 先進企業が語る「DX組織論」
- 調査結果から読み解くクラウド利用のリスクと対策
- AIとMLが切り拓くHRの新時代
ZDNET Japan クイックポール
所属する組織のデータ活用状況はどの段階にありますか?
NEWSLETTERS
エンタープライズコンピューティングの最前線を配信
ZDNET Japanは、CIOとITマネージャーを対象に、ビジネス課題の解決とITを活用した新たな価値創造を支援します。
ITビジネス全般については、CNET
Japanをご覧ください。






