10月19日、Microsoftが提供するオンラインマッシュアップツール「Popfly」がついにオープンベータ版として公開された。グラフィカルなインターフェース、かつノンコーディングでウェブサービスを組み合わせることができるこのツールを利用すれば、プログラミングの素人でも、レゴブロックを積み上げていく要領で自分のアイデアを形にすることができる。
2007年5月18日にプライベートアルファ版として発表され、これまで招待制で限定2000ユーザーが利用してきたが、Windows Live IDを持っていれば誰でも利用できるようになった。ウェブサービスのマッシュアップが開発者以外の一般ユーザーに広がる可能性がようやく開けてきた。
Popflyは、「Popfly Creater」と「Popfly Space」という2つのツールで構成されている。Popfly Createrではマッシュアップとウェブサイト構築を、Popfly Spaceではコミュニティ機能を提供する。
マッシュアップツールであるPopfly Createrは、何よりもそのGUIが特徴的だ。このツールでは、ウェブで公開されているさまざまなウェブサービスを1つの「ブロック」という単位で扱う。
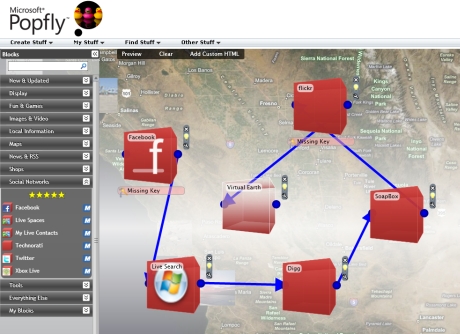
 Popflyではウェブサービスを「ブロック」という目に見える形で扱うことで、簡単にマッシュアップを実現する
Popflyではウェブサービスを「ブロック」という目に見える形で扱うことで、簡単にマッシュアップを実現する例えば地図サービス「Virtual Earth」と写真共有サービス「Flickr」、あるいはマイクロブログ「Twitter」。これら異なるウェブサービスのブロックをつなぎ合わせれば、Twitterの発言を世界地図上で眺めたり、世界中の写真を地図上にマッピングしたりというマッシュアッププロジェクトができあがる。
マッシュアップを始めるには、まずは画面左側あるカテゴリリストから利用したいウェブサービスを選ぶ。「Images&Video」というカテゴリにはFlickrやYahoo! Images、SoapBoxなどがあり、「Sosial Networks」にはFacebook、Twitterなどがある。
登録されているブロック=ウェブサービスは400以上に上る。もちろん海外サービスが多いが、今後は日本でもウェブサービスの提供を募っていく計画だ。また、Popflyに登録されていないウェブサービスでも、ユーザーが追加していくこともできる。例えばGoogleのサービスは標準では提供されていないが、ユーザーがブロックを作ってリストに追加している。
マッシュアップを実際に作ってみる。Flickrの写真をVirtual Earth上に配置するには、FlickrのブロックからVirtual Earthのブロックに矢印をマウスでドラッグしてつなげるだけでいい。Flickrの写真にはあらかじめ画像情報と地理情報が埋め込まれているものがある。矢印で結ぶことで、その地理情報がVirtual Earthに送られ、地図上の場所に照らし合わせて写真が表示される。これは最もシンプルなマッシュアップの一つだ。
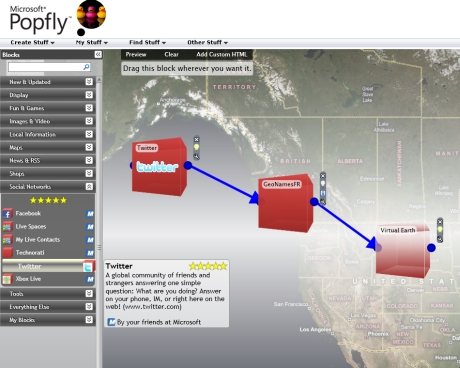
簡単なものに慣れてきたら、3つのサービスを組み合わせてみよう。例えばTwitterの発言をVirtual Earthにマッピングするには少し工夫がいる。Twitterの発言には地名が登場することはあっても、経度・緯度情報までは含まれていない。そのため、Virtual Earthに落とし込む際には、その地名を経度・緯度に変換するというプロセスが必要になってくる。それを実現するウェブサービスが「GeoNames」だ。TwitterからGeoNamesに地名情報を送り、GeoNamesが経度・緯度に変換する。さらにGeoNamesをVirtual EarthにつなぐとTwitterの発言を地図上で確認できるようになる。
 TwitterとVirtual Earthの間に、GeoNamesというウェブサービスを挟み込んだ
TwitterとVirtual Earthの間に、GeoNamesというウェブサービスを挟み込んだこのようなアプリケーションをJavaScriptで書くとすれば、コーディングの量が非常に大きくなってしまうが、Popflyを使えば数十秒で作ることができる。しかもドラッグアンドドロップで、ノンコーディングで、だ。





