画像のグループ化
画像をグループ化しておくと、そのグループに属する画像に対して同時に処理を行うことが可能になる。ここでは、2つの画像のどちらかにマウスカーソルをかざすと両方の画像が表示される例を示す。
マウスカーソルをかざす前後の画面を図3、図4に示す。画像の領域はリスト6とリスト7で設定している。
注目すべきはリスト7の「!important」だ。本来CSSの設定はHTML内のstyle属性のものが優先されるが、これはその優先順位を逆転させるものだ。そのため、style属性に背景画像が設定されているのも関わらず、図3では画像が表示されていない。
 図3 マウスカーソルをかざす前
図3 マウスカーソルをかざす前
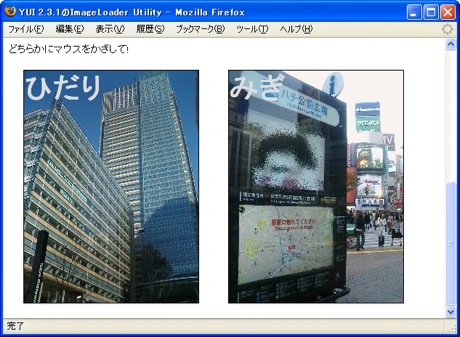
 図4 マウスカーソルをかざした後
図4 マウスカーソルをかざした後
リスト6 画像の表示領域(HTML)
どちらかにマウスをかざして!
ひだり
みぎ
リスト7 リスト6に対するCSS設定
#image-group-example3 div {
width : 240px;
height : 320px;
border : 1px solid #000000;
margin : 0.5em;
float : left;
color : #DDDDDD;
font-weight : bold;
font-size : 30pt;
}
.none-class {
background : none !important; /* style属性よりもこちらを優先 */
}
その画像を表示させるには、リスト8のような設定が必要だ。グループ化は、画像を表示させるタグよりも上の階層にあたるタグに対して設定する。リスト6では
同じ効果を期待する領域に対しては、HTMLのclass属性で同じの値を指定しておき、その値をclassNameプロパティにも指定しておくことが、この設定でのポイントだ。
リスト8 画像表示の設定(JavaScript)
// このグループの画像にマウスカーソルをかざしたら
// それに属する画像をすべて表示する(時間制限なし)
var img3 = new YAHOO.util.ImageLoader.group( 'image-group-example3', 'mouseover', -1 );
// 表示の際はstyle属性の内容を画面に反映する
img3.className = 'none-class';
このほか、ウィンドウのサイズ変更や画面のスクロールに連動させることもできるので、オンラインデモを参考に、さまざまなテクニックを研究していただきたい。
次回はアプリケーションをテストするテストケースをYUI Test Utilityを取り上げる。アドインなしでJavaScriptのアプリケーションのテストができるのは、さまざまなWebブラウザに対応する必要がある場合に便利だろう。
ZDNET Japan 記事を毎朝メールでまとめ読み(登録無料)
関連ホワイトペーパー
- ハイブリッドクラウドを簡単構築、Azure File Syncによるファイルサーバの連携シナリオ
- 深刻な“DX人材”不足が課題となる日本企業、解決のカギは「ノーコードツール」の活用にあり!
- ノーコード/ローコード開発の推進でぶつかる壁、kintoneが公開するガバナンスガイドライン
- ITR調査結果から導くDX浸透・定着化-“9割の国内企業がDX推進中も成果が出ているのはごく一部”
- 京王、日清食品、三菱重工、サイバーエージェントが、ローコードツールでDXをどう実践したのか
- エクセル業務の悩みをkintoneで解決、集計や情報共有、コミュニケーションを改善した6社の事例
- 人気カテゴリ
- 経営
- セキュリティ
- クラウドコンピューティング
- 仮想化
- ビジネスアプリケーション
- モバイル
特集
- 流通テック最前線
- 「GIGAスクール構想」で進化する教育現場
- 松岡功の「今週の明言」
- 中国ビジネス四方山話
- 松岡功の一言もの申す
- Linuxノウハウ
- ビジネス視点で分かるサイバーのリスクとセキュリティ
- PDF Report at ZDNET Japan
- デジタルサイネージ広告の勝機
- 持続可能な地域社会を目指す「地域DX」
- カーボンニュートラル(脱炭素)
- 調査からひもとくDevSecOpsの現状と課題
- DXで直面するカベを突破せよ
- Ziddyちゃんの「私を社食に連れてって」
- デジタル岡目八目
- 「働く」を変える、HRテックの今
- トップインタビュー
- CIOの「人起点」DXマニフェスト
- macOSを使いこなす
- 企業セキュリティの歩き方
- デジタルジャーニーの歩き方
- デジタルが実現する新たな「健康経営」の実践
- デジタルで変わるスポーツの未来
- かんばんを使って進捗管理
- D&Iで切り開く、企業の可能性
- モバイル技術の次ステージ
- 先進企業が語る「DX組織論」
- 「Excel」ハウツー
- AIが企業にもたらす変化
- In Depth






