Googleがオープンソースのウェブブラウザ「Chrome」をリリースした理由の1つとして、同社は「処理速度」によって実現される、より高速なブラウジングと、いっそうリッチなアプリケーションを追求していることが挙げられる。では、実際Chromeの処理速度は、他のブラウザと比較してどの程度なのか。

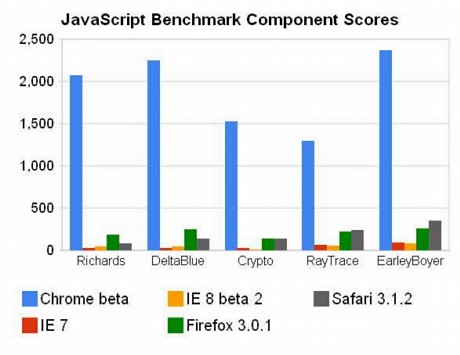
Googleは5種類のJavaScriptベンチマークを行った。Chromeはこれらすべてのテストで、他のブラウザを凌ぐ結果を出している(提供: Stephen Shankland/CNET News)
Googleのエンジニアで、ChromeのJavaScriptエンジンV8を担当するテクニカルリーダーLars Bak氏は、米国時間9月2日に行われた同ブラウザの発表イベントで、ChromeのJavaScriptの実行速度は、他のブラウザの「何倍も速い」と自負している、と語った。JavaScriptは「Google Docs」や「Gmail」をはじめ、多くのウェブアプリケーションに使用されているプログラミング言語だ。
しかし、Bak氏に詳細を開示するよう迫ったところ、実際に他のブラウザと比較してみてほしいと言われてしまった。そこで、本当に試してみることにした。
Googleは、5種類のJavaScriptベンチマークを行った結果をサイトで提供している。Chromeは全てのテストで他のブラウザを圧倒する数字を出している。通常サイトやリッチウェブアプリケーションなどの利用目的を問わず、これらのテストがウェブ上におけるJavaScriptの真のパフォーマンスをどの程度反映しているのか、ベンチマークの専門家や開発者がコメントしてくれることを望む。
以下は同サイトに掲載されている各速度テストの説明である。
- Richards:OSのカーネル用シミュレーションベンチマーク。当初はMartin Richards氏が設計したプログラミング言語BCPLで書かれた(539行)。
- DeltaBlue:一方向の制約ソルバ。当初は、プログラミング言語SmalltalkでJohn Maloney氏とMario Wolczko氏によって書かれた(880行)。
- Crypto:暗号化、復号化用ベンチマーク。Tom Wu氏が開発したコードがベース(1689行)。
- RayTrace:Adam Burmister氏が開発したコードをベースとしたレイトレーシング用ベンチマーク(3418行)。
- EarleyBoyer:Classic Schemeベンチマーク。Florian Loitsch氏が開発したScheme2Jsを使ってJavaScriptにコンパイルした(4682行)。

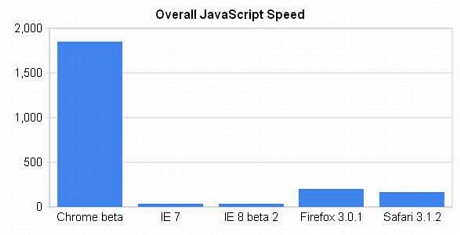
総合スコアを他のブラウザと比較してもChromeのスコアは抜きん出ている(提供: Stephen Shankland/CNET News)
注記:第1に、ユーザーによって結果が異なる場合がある。筆者はWindows XPを搭載したデュアルコアマシン上でテストを実行した。
第2に、Operaには申し訳ないが、Operaブラウザはインストールしていない。
第3に、SunSpiderベンチマークテストも試そうとしたが、同サイトにアクセスできなかった。恐らく、Chromeのリリース日に、私と同じ考えを持った好奇心旺盛な人々が大勢アクセスしたためと思われる。
この記事は海外CNET Networks発のニュースを編集部が日本向けに編集したものです。海外CNET Networksの記事へ





