Adobe Systemsは9月24日(太平洋夏時間)、米カリフォルニア州サンフランシスコにて開発者およびデザイナー向けのテクニカルイベント「Create the Web」を開催し、Webテクノロジーの最新動向や、それに対する同社の取り組み、そして開発者やデザイナーをサポートする新しいツール群の発表などを行った。
本稿では、同イベントの幕開けを飾ったキーノートおよびジェネラルセッションの様子と、そこで発表された新しいツール群についてレポートする。
なお、同イベントの様子はhtml.adobe.comにてライブ中継された。また、このCreate the Webはサンフランシスコを皮切りに世界5カ国を巡るツアーイベントであり、日本では東京のゲートシティ大崎にて10月9日に開催される予定となっている。
CSSのみでよりリッチなWeb表現が可能に

Adobeの最高技術責任者(CTO)ケビン・リンチ氏
最初に壇上に上がった同社CTOのKevin Lynch氏は、進化を続けるWebのパワーに対して、Adobeでは大きくわけて2通りのアプローチでそれをサポートしていると説明した。ひとつはW3Cによる標準化への貢献、もうひとつは豊富なツール群による開発者およびデザイナーのサポートである。
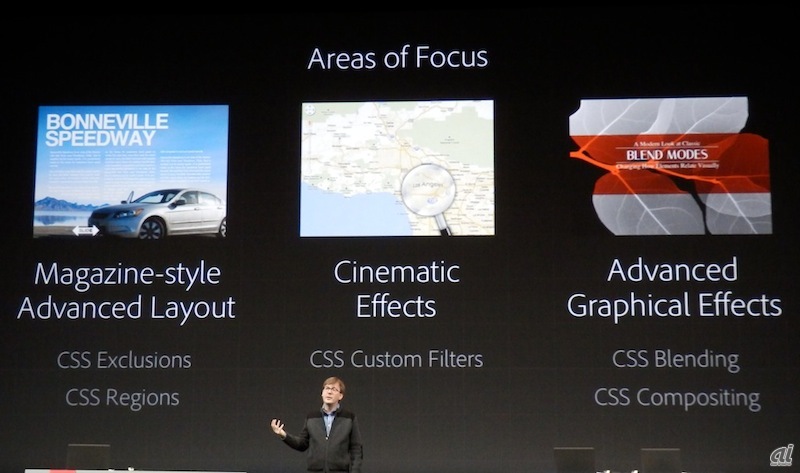
そのうち標準化への貢献については、現在フォーカスしているエリアとして「雑誌スタイルの高度なレイアウト」「映画のようなエフェクト」「高度なグラフィック効果」の3つを挙げた。これをCSSによって表現できるようにするというのがAdobeの狙いであり、そのための標準仕様の提案を積極的に行っている。
 Web標準に向けてフォーカスしている領域
Web標準に向けてフォーカスしている領域
※クリックで拡大画像を表示
例えば雑誌スタイルの表現については「CSS Exclusions」や「CSS Regions」がある。これらは任意の形状のテキスト領域/テキスト排他領域を形成したり、領域ごとのスタイリングを定義したりすることができるCSSの拡張仕様である。例えば雑誌によくある複雑な形のテキストの回り込みや、同一のページ内に複数のスタイルが現れるようなデザインも、CSSの指定のみで表現できるようになる。
「CSS Custom Filters」は、画面に表示される要素を任意の形に変形させたり、アニメーション効果を追加するなどといった表現を可能にする仕様だ。これによってWeb上で映画のような視覚効果を手軽に実現できるという。
ビジュアルデザインに高度なグラフィック効果を追加してより魅力的に見せる方法としては、ブレンドモードを使ってコンテンツを重ね合わせる手法が一般的だ。それをCSSでシンプルに実現しようというのが「CSS Blending」と「CSS Compositing」である。これらを使うことで、ブラウザネイティブのレンダリングモデルをそのまま利用してブレンド効果を持たせることが可能となる。
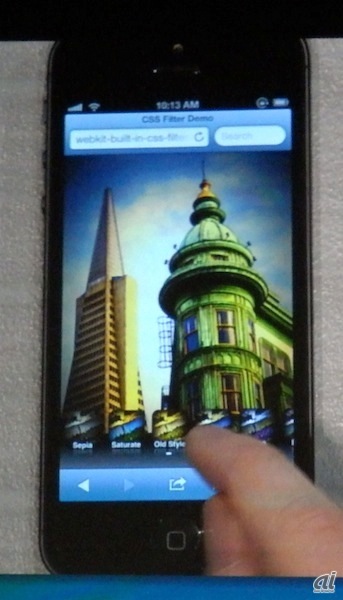
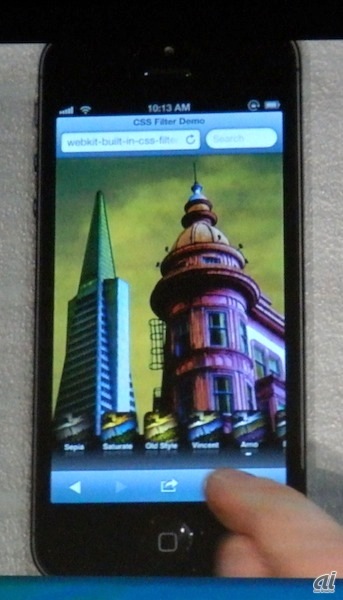
もちろん、単に仕様の提案を行うだけでなく、Webブラウザ側の実装にも注力しているとLynch氏は説明する。具体的には、オープンソースのWebエンジンである「WebKit」に対して、いち早くこれらの機能を実現するためのコードを追加したとのこと。その成果として、Lynch氏はiOS 6の組み込みWebブラウザにおいてCSS Custom Filtersが動作している様子をデモンストレーションして見せた。
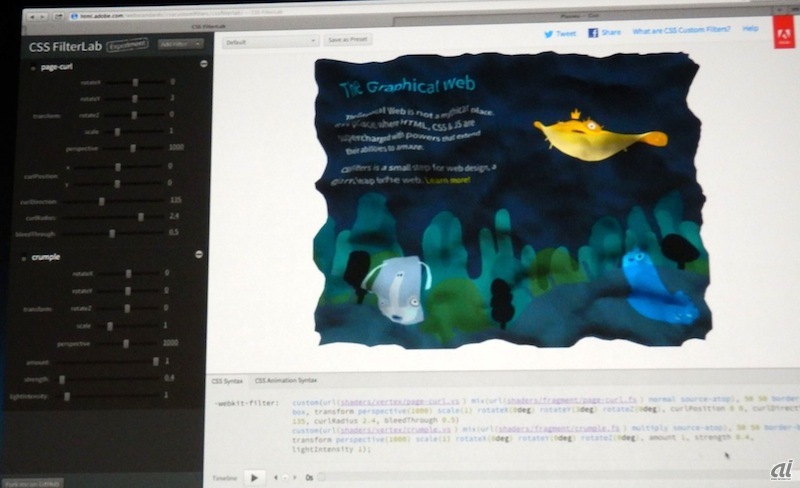
さらにLynch氏は、CSS FiltersおよびCSS Custom Filtersの最新の実装を試すことができるサイト「CSS FilterLab」を紹介した。同サイトはGoogle Chrome CanaryまたはMac版のWebKit Nightlyでのみ動作する。Webコンテンツを紙のように捲ったり、3Dエフェクトで回転させたり、アニメーションを追加して動かしたりするなどの効果を確認することができる。もちろんそれらはCSSのみで実現しているとのことだ。
モダンWebのための新しいツール/サービスセット
Webの進化を支えるためのAdobeのもうひとつのアプローチが、WebデザイナーやWebアプリケーションの開発者をサポートするツールの提供だ。これについては、Lynch氏に代わって同社Vice President and General Manager, Interactive DevelopmentのDanny Winokur氏が壇上に上がって説明を行った。

Vice President and General Manager, Interactive DevelopmentのDanny Winokur氏
同社ではこれまでもFlashテクノロジーやDreamweaverによってWebコンテンツの制作に関わる人々をサポートしてきた。しかし、「モダンなWebのためにはよりモダンなツールが必要」だとWinokur氏は指摘する。進化のスピードが極めて速いこの分野では、ひとつの強力かつ巨大なツールだけではニーズの変化に追随し切れないケースが出てきているというのだ。
そこでAdobeはこの日、WebデザインおよびWeb開発のためのツールおよびサービスの集合として「Adobe Edge Tools & Services」を発表した。Adobe Edge Tools & Servicesは、Webデザイナーや開発者向けに提供されるツールおよびサービスをセットにした新しい製品シリーズである。このツール/サービスセットを活用することによって、HTML5やCSS3、JavaScriptなどといった最新のWeb技術を用いてWebサイトやWebアプリケーション、デジタルコンテンツ、モバイルアプリケーションなどをより簡単に作成することができるようになるという。
なお「Adobe Edge」はもともとHTML5を用いたアニメーション作成ツールのコードネームとして使われていたが、これはPreview 7をもって「Adobe Edge Animate」にリネームされている。そして今回、「Adobe Edge」の名称はWeb関連技術のためのツールやサービスを表す形でブランドとして再ブランディングされたというわけである。
今回発表された「Adobe Edge Tools & Services」に含まれるツールおよびサービスは以下の通り。
Adobe Edge Animate 1.0
「Adobe Edge」のコードネームでプレビュー版が公開されていた製品で、HTML、CSS、JavaScriptを用いたアニメーションを作成することができるモーションおよびインタラクションデザインツール。
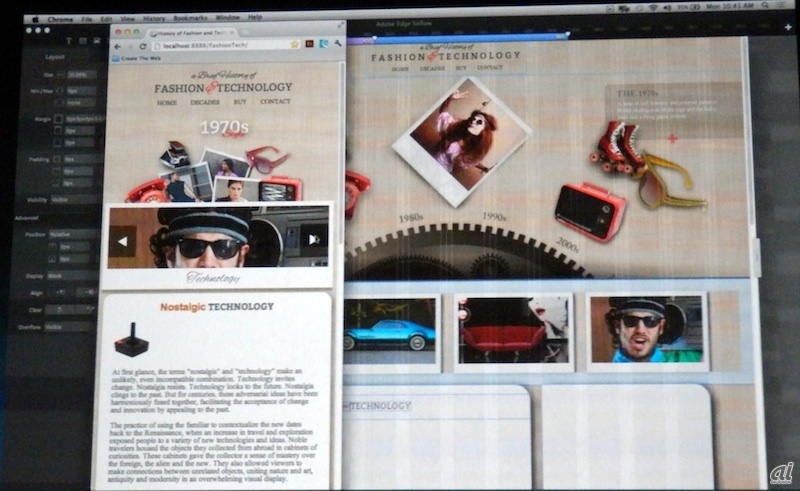
Adobe Edge Inspect 1.0
「Adobe Shadow」のコードネームでプレビュー版が公開されていた製品で、Webアプリケーションの画面表示を複数のモバイルデバイス上で同時に確認することができるインスペクション/プレビューツール。
Adobe Edge Code(プレビュー版)
HTML、CSS、JavaScriptのコーディングに特化したコードエディタ。オープンソースソフトウェアの「Brackets」をベースとして開発されている。
Adobe Edge Reflow(スニークピーク版)
CSSを用いたレイアウトやビジュアルデザインを作成するための新しいWebデザインツール。
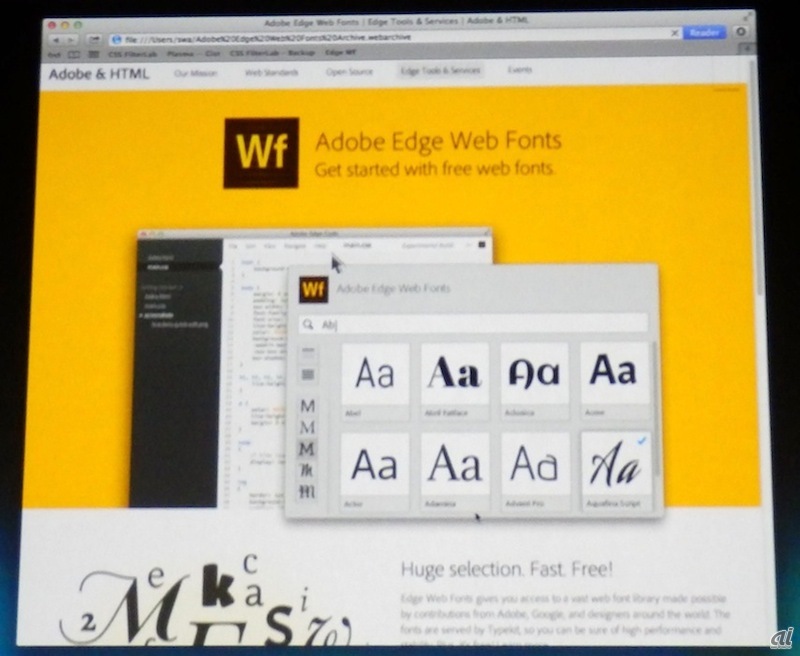
Adobe Edge Web Fonts
オープンソースのフォントライブラリをWebサイトやWebアプリケーション上で使用するためのWebフォントサービス。
Adobe TypeKit
WebサイトやWebアプリケーションで利用可能な高品質のWebフォントライブラリ。
Adobe PhoneGap Build 1.0
PhoneGapによるWebアプリケーションの構築環境をオンラインで提供するWebサービス。HTML、CSS、JavaScriptによって構築されたアプリケーションを、各種モバイルプラットフォーム向けのネイティブアプリケーションに変換する。
上記のうち、Edge AnimateとEdge Inspect、Edge Codeについては(名称は異なるものの)すでにプレビュー版やオープンソース版が公開されていたため、試したことがあるユーザーも少なくないだろう。Edge ReflowとEdge Web Fontsについては今回が初のお披露目となった全く新しいツールおよびサービスである。PhoneGap Buildについてもすでにプレビュー版が公開されていたが、今回より正式なサービスがスタートするとのことで、その具体的な価格体系が発表された。各ツールやサービスの機能の詳細はこちらのサイトを参照のこと。
Adobe Edge Tools & Servicesは小さな道具を詰め込んだ工具箱
Adobe Edge Tools & Servicesが特徴的なのは、これがひとつの完結されたツールとしてではなく、複数のシンプルなツールおよびサービスの集合として提供される点である。ひとつの製品は、ごく限られたタスクに特化した機能のみを提供する。Adobe Edge Tools & Servicesは、さながら小さな工具を詰め込んだ工具箱のような存在となるわけだ。ユーザは、工具箱の中から自分にとって必要な工具のみを選択して使用すればよい。
このアプローチは、単体製品の多機能化による複雑さを排除することができるだけでなく、特定の機能ごとに個別にアップデートを行うことができるというメリットも持っている。この仕組みであれば、Webの極めて速い進化にも遅れることなく追随できるとWinokur氏は語る。
 Adobe Edge Tools & Servicesは特定のタスクに特化したツールの集合
Adobe Edge Tools & Servicesは特定のタスクに特化したツールの集合
※クリックで拡大画像を表示
今回発表されたツールおよびサービスは、Creative Cloudの有料メンバーであれば追加料金なしで利用することができる(ただし、スニークピーク版のEdge Reflowを除く)。「必要なツールだけを選んで利用する」という構想に対しては、Creative Cloudはまさしく最適なモデルと言うことができるだろう。さらにCreative Cloudの無料メンバー向けにもそれぞれ下記のような無償で利用できるライセンスが用意されるとのこと。
- Edge Animate - フル機能のバージョン1.0
- Typekit - トライアルプラン
- Edge Web Fonts - フル機能
- Edge Code - プレビュー版
- Edge Inspect - 同時接続できるデバイスが1台のみ
- PhoneGap Build - 作成できるプライベートアプリが1つまで(パブリックアプリは無制限)
一部プレビュー版、スニークピーク版が含まれるものの、Adobe Edge Tools & Servicesは同日をもってすでにリリースされており、Creative Cloudのメンバーシップになればすぐに使い始めることができる。これらのツール/サービスによってぜひ最新のWebテクノロジーを活用して欲しいとWinokur氏は語っている。
Keep up with ZDNet Japan
ZDNet JapanはFacebookページ、Twitter、RSS、Newsletter(メールマガジン)でも情報を配信しています。