フロント開発の現場では、Java中心の開発から、HTML、CSS、JavaScript中心の開発に変わりつつあります。今回は具体的な事例をもとに、実装アーキテクチャや開発インフラに、どのような変化が起きているかレポートします。
はじめに
HTML5が2014年に正式勧告されることを受け、フロント業務アプリケーションに影響を与えています。より多くのことがHTMLやCSSでできるようになり、現場レベルでは開発スタイルそのものが見直されています。実際、私が担当しているプロジェクトではJava中心の開発からHTML、CSS、JavaScript中心の開発へと開発環境を変えています。具体的に何をどのように変更しているのかを、私が担当しているプロジェクトの内容に沿ってご説明したいと思います。
私が携わっているシステムは「営業が客先面前で使用するアプリケーション」を作成しています。アプリケーションとしては、基幹システムというより営業支援システムあるいは営業コンサルティングシステムにあたります。ここではアーキテクチャの詳細に関する説明は割愛させて頂きます。それぞれの事項についてはURLを記載していますので、該当サイトをご参照ください。
従来型のウェブアプリケーション
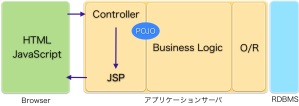
JSPを用いたウェブアプリケーションは

- リクエストをサーバへ送りサーブレットであるControllerへ送付する
- Controllerは必要な情報をPOJO → Business Logic → O/Rマッパー → Databaseで 取得(登録・更新)する
- ページをJSPで生成しController経由でクライアントへ返却する
- 各ページではAjaxにより部分的な情報を取得する
従来型のウェブアプリケーション開発では、ほとんどを「Java」で実装しています。
JavaScriptでの処理は
- 簡単なポップアップ画面ライクな画面表示
- Ajaxを利用して情報をその都度取得
を目的として使用していました。





