Googleが先日、携帯電話上で検索結果に順位を付ける仕組みを変更した。
Googleのアルゴリズムが変更されたことで、モバイルデバイス上での使用や閲覧が簡単にできるように最適化されていないサイトは、モバイル検索結果の順位が下がる可能性がある。
Google検索の半数はモバイルデバイスから実行されている。同社は2月にこの変更を発表したとき、サイトの検索結果順位に「多大な影響」が及ぶと警告していた。
Googleは、各サイトが同社のモバイルフレンドリーテストに合格したかどうかを確認できるツールを提供している。本記事では、このテストに合格するために採用すべきアプローチを紹介する。
リンクやボタンを近づけすぎない
Googleは、リンクやボタンといったタップ可能な要素の位置が近すぎて、ユーザーが誤って別の要素をタップしてしまう可能性があると判断した場合、そのサイトを減点する。
Googleはこの問題を回避するために、タップ可能な要素を大きめに作成するか、要素の周囲のスペースを広げることを推奨している。タップ可能な要素に触れるとき、ページ内の他のタップ可能な部分に指が重ならないようにするのが理想だ。
同社のガイドラインによれば、成人の指の腹は幅約10mmだという。したがって、適切なモバイルビューポートが設定されたサイトでは、ボタンやリンクのタップターゲットを約48ピクセルにするといい。リンクやボタンをそれより小さくする必要がある場合は、その周囲32ピクセル以内に他のタップ可能な要素を配置しないようGoogleは提案している。
コンテンツの幅をスクリーンより広げない
Googleはモバイルデバイス上での横スクロールバーを快く思っておらず、ページの幅をデバイスのスクリーン内に収めることを求めている。
Googleは、テキストコンテナや画像コンテナの幅を設定する際、ピクセルのような固定値ではなく、パーセンテージのような相対値を使用するよう推奨している。さらに、絶対位置指定を使用したページに要素を配置するとき、大きな値を使わないように警告している。その要素が、画面上に表示される部分の外側に配置されてしまうことを避けるためだ。
CSSメディアクエリを使えば、ウェブサイトの閲覧に使うデバイスのサイズに応じて、異なるレイアウトやスタイルをサイトに適用することができる。Googleは、CSSメディアクエリを初めて使用するユーザー向けに、「Web Fundamentals」ガイドを提供している。
プラグインはできるだけ使用しない
大半のモバイルデバイスは、サードパーティーのテクノロジをブラウザで実行可能にするプラグインをサポートしない、とGoogleは仮定している。
つまり、ページの表示に「Flash」「Silverlight」「Java」のプラグインが必要なウェブサイトは減点される可能性があるということだ。
Googleは、それらの効果をブラウザベースのテクノロジを使って実装するように推奨している。参考までに、同社が代替技術として勧めているのは、HTML5の音声と動画、高度なグラフィックスとプレゼンテーション効果、ネットワーク接続、ローカルのストレージとファイルへのアクセスだ。
ビューポート幅を指定する
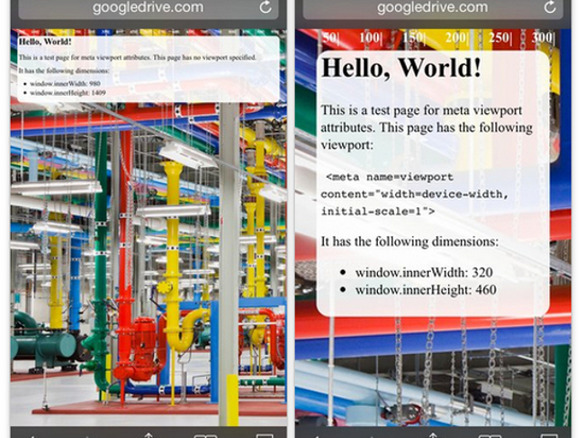
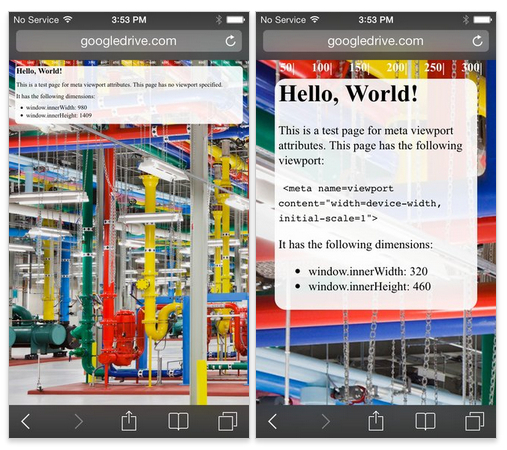
サイトのHTMLでビューポートを指定しておかないと、下のスクリーンショットのように、モバイルブラウザ上で表示されるページがデスクトップブラウザ向けページのようにレンダリングされてしまうことがある。

提供:Google
その結果、文字が読みにくくなり、ボタンなどのインタラクティブ要素をタップしにくくなる。
Googleは、HTMLのヘッドでタグを使って、ビューポートをデバイスの幅に合わせて設定するようアドバイスしている。
文字を読みやすくする
サイトの文字が小さすぎて、モバイルデバイスの画面で読みにくい場合、Googleはそのサイトを減点する。
Googleは、文字のサイズを小さな画面でも読みやすいように拡大する効果的な手段として、先ほど紹介したビューポートをデバイスの幅にあわせて設定する手法を推奨している。
フォントを適切に拡大できるようにするため、同社はページのボディでフォントサイズを16ピクセルに、行の高さを1.2emにそれぞれ設定し、テキストの残りの部分のサイズをベースサイズである16ピクセルの相対値に設定することを勧めている。たとえば、CSSで12ピクセルのフォントサイズ(ベースサイズの75%)を適用する「small」クラスセレクタと、20ピクセルのフォントサイズ(ベースサイズの125%)を適用する「large」クラスセレクタを作成する。
この記事は海外CBS Interactive発の記事を朝日インタラクティブが日本向けに編集したものです。