冒頭でHTML、CSS、JavaScript向けのコードエディタであるBracketsについて触れたが、これはGitHub上にホストされて開発されているオープンソースのツールである。Edge Tools & Servicesでは、このBracketsをベースとして開発された「Adobe Edge Code」が提供される。
Edge Codeでは、ブラウザと連携してリアルタイムにデザインの変更を確認できる「Design View」、HTMLからCSSプロパティや呼び出し関数へ容易にアクセスできる「Quick Edit」などといったBrackets由来の機能が利用できる他、Edge Web Fontsとの連携、PhoneGap Buildとの連携などといった独自の機能も追加されている(Bracketsについてはこちらの記事も参照してほしい)。
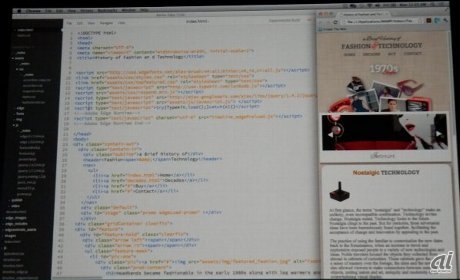
 コードの修正をブラウザでリアルタイムに確認できる
コードの修正をブラウザでリアルタイムに確認できる
※クリックすると拡大画像が見られます
この日公開されたのはEdge Codeのプレビュー版。位置付けとしてはBracketsのAdobe製ディストリビューションと言えるものなので、Brackets自体は今後もオープンソースのまま開発が続けられるという。
マルチスクリーンの動作テストに「Adobe Edge Inspect」
 モバイルデバイスによるプレビューとインスペクションをサポート
モバイルデバイスによるプレビューとインスペクションをサポート
※クリックすると拡大画像が見られます
さまざまな大きさのスクリーンを対象としてデザインのテストを行うデザイナーや開発者のために、Adobeは素晴らしいツールの開発を進めていた。プレビュー版が公開されていた「Adobe Shadow」である。このAdobe Shadowも、名前を「Adobe Edge Inspect」に変えてEdge Tools & Servicesに加わるとのことだ。
キーノートでは、Edge InspectでiPhoneやiPad、AndroidのタブレットとスマートフォンでそれぞれPC上のブラウザ(Google Chrome)と同じ画面を表示させ、その表示を確認するデモが行われた。PCからすべての端末で同時に再描画したり、スクリーンショットを撮影したりすることができる。また、リモートインスペクションツールによってPCから端末で表示されているHTMLのコードを参照して書き換え、端末の表示にリアルタイムに反映させるといったことも可能となってる。Edge Inspectも現時点ではプレビュー版が利用できる。
 異なる複数のデバイスでの表示を同時に確認できる
異なる複数のデバイスでの表示を同時に確認できる
※クリックすると拡大画像が見られます
「PhoneGap Build」はついに正式サービスがスタート
 クラウド上でウェブアプリからネイティブのモバイルアプリを構築する
クラウド上でウェブアプリからネイティブのモバイルアプリを構築する
※クリックすると拡大画像が見られます
HTMLやCSS、JavaScriptで作成したアプリケーションを、クラウド上のビルド環境で各種モバイルプラットフォーム向けのネイティブアプリケーションに変換する「PhoneGap Build」。長らくベータ版として公開されていたが、この日をもって正式版がスタートし、Edge Tools & Servicesの一員として提供されることが発表された。





