このレスポンシブウェブデザインをサポートする手段としてAdobeは、新しいツールを世に送り出すという。それが「Adobe Edge Reflow」だ。Edge Reflowは一見するとウェブページ用のビジュアルエディタのように見えるが、特徴的なのは、デフォルトで可変グリッドの機能を備えており、画面の大きさにあわせたデザインをリアルタイムにプレビューしながら開発が行えるという点だ。
グリッドの幅に応じて自動でコンテンツのサイズを調整して、サイズごとのMedia QueryやCSSを作成してくれる。異なる画面サイズ向けのCSSをそれぞれ保持できるため、画面サイズに応じて容易にレイアウトが切り替わるようにすることが可能になる。さらに、後述する「Adobe Edge Web Fonts」を利用する機能も取り込まれているという。
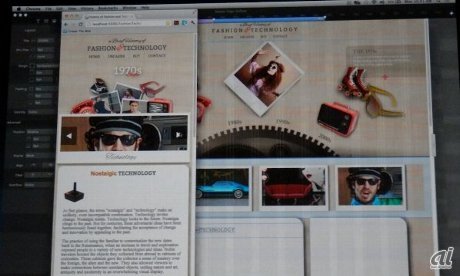
 画面サイズに応じて変わるフレキシブルなデザインを容易に設定できる
画面サイズに応じて変わるフレキシブルなデザインを容易に設定できる
※クリックすると拡大画像が見られます
TypekitとEdge Web Fontsで文字表現もリッチに
文字の表現もウェブデザインのための重要な要素である。バイスプレジデントのJeffry Veen氏は、ウェブの歴史を振り返った上で、「本当の初期に比べれば、fontタグやCSSの登場によって表現の幅は広がったが、フォントに関しては長らく非常に基本的なものしか利用することができなかった。その状況を変えたのがウェブフォントの存在だ」と語った。
ウェブフォントを使えば、ブラウザ側の環境に依存せずに、どのユーザーに対しても同じ見た目の文字を提供することができる。これによって文字による表現の幅は大きく広がった。同社でも商用ウェブフォントとして「Typekit」を提供している。このTypekitも、今回Edge Tools & Servicesの仲間入りをしている。
 500以上のフリーなウェブフォントを利用できるEdge Web Fonts
500以上のフリーなウェブフォントを利用できるEdge Web Fonts
※クリックすると拡大画像が見られます
それに加えて今回Adobeでは、同社のオリジナルフォントやGoogle Font APIによるオープンソースのフォントを利用可能にする「Adobe Edge Web Fonts」を発表した。その総数は500種類以上に上るという。ユーザーはそれらのフォントをすべてフリーで使用できる。
使い方はいたって簡単だ。Edge Web Fontsのサイトから使いたいフォントを探し、そこで指定されたタグをページのソースコードに貼り付けるだけ。コーディングの特別な知識は必要ない。ただし、残念ながら現時点ではまだ日本語フォントには対応していない。
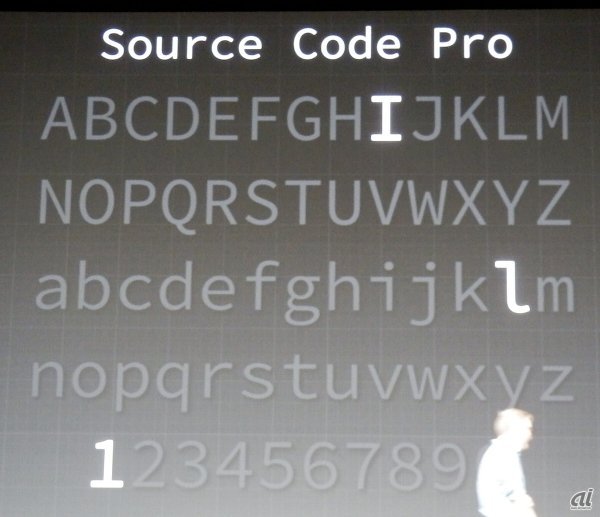
Adobeオリジナルのフォントとしては、新たに2つのフォント「Source Sans Pro」と「Source Code Pro」をオープンソース化したことが発表された。これはソースコードの記述に適したフォントであり、大文字の「I」と小文字の「l」、数字の「1」が区別しやすいことや、大文字の「O」と数字の「0」が区別しやすいことなどが特徴。これらのフォントはEdge Reflowや後述する「Adobe Edge Code」などでも利用されるという。
「Adobe Edge Code」はBracketsベースのコードエディタ
 HTMLやCSS、JavaScriptに特化した機能を提供
HTMLやCSS、JavaScriptに特化した機能を提供
※クリックすると拡大画像が見られます