スイスに研究拠点を置く欧州原子核研究機構(CERN)のチームは、1990年に研究者向けに開発された世界初のウェブブラウザ「WorldWideWeb」を再構築した。
開発者とデザイナーらのグループは2月上旬、ウェブのコンセプト誕生から30周年を記念し、WorldWideWebブラウザを再構築するためにCERNで集会を開いた。
WorldWideWebは、Tim Berners-Lee氏が1990年にNeXT製コンピュータ上で構築した。その直前の1989年3月には、「Mesh」と呼ばれるグローバルなハイパーテキストシステムが同氏によって提案され、後にWorld Wide Webと呼ばれるようになった。
このシステムは、CERNのテクノロジが絶え間なく変化する中、情報の損失に対処することを目的としていた。これは、当時のCERNで喫緊の課題となっており、Berners-Lee氏は10年以内に世界も同じ問題に直面するだろうと予測した。
WorldWideWebのほかに、Berners-Lee氏は初期のウェブページを配信する初めてのハイパーテキストサーバソフトウェア「httpd」を開発した。
WorldWideWebブラウザシミュレータは現在、オンラインで利用可能になっており、最新のブラウザで閲覧できる。使い方を知りたい人のために、開発者はインストラクションと動画デモを用意している。
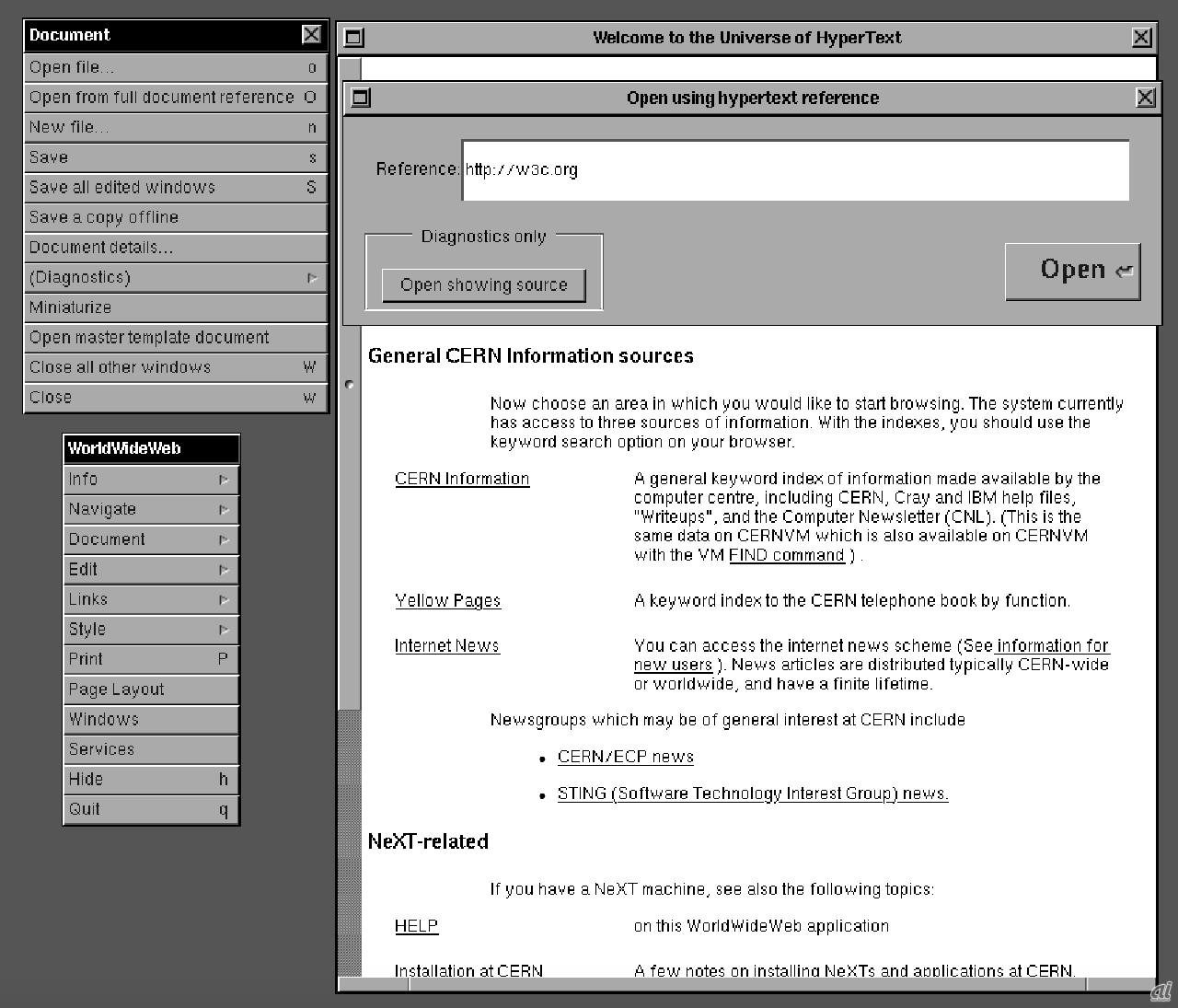
ブラウザでウェブページを開くには、メニューから「Document」を選び、次に「Open from full document reference」を選択。表示されたウィンドウに「http://w3c.org」といったURLを入力する。ドキュメント内では、リンクをダブルクリックするとページが移動する。
WorldWideWebブラウザを再構築したチームは、プロジェクトに費やした5日間を文書にまとめた。主な目標は、CERNの博物館から借りた「NeXTcube」マシンで同ブラウザを動かすことだった。
開発者らは、WorldWideWebブラウザで使用されているフォント(Helvetica、Courier、Ohlf)を複製するため、NeXT製のOS「NeXTSTEP」を利用した。
WorldWideWebのウェブサイトの一部には、1989年以降のウェブの発展に関するインフォグラフィックがあり、ブラウザやHTML言語の変遷、道標となる主要なウェブサイト、コンピュータ、ネットワーク、フォーマットに関する一連の出来事がまとめられている。
WorldWideWebのチームが言及する通り、Berners-Lee氏のブラウザはエディタとしても設計されている。
「本質的に言って、WorldWideWebはワードプロセッサだが、リンクを付けられる。純粋に文書を読むためにワードプロセッサを使えると同時に、自分でものを書くときに本当の楽しさが味わえる。とりわけ、ハイパーリンクを混ぜ合わせるときには」と説明する。
「ウェブブラウザを使ってウェブページを作成するなど、現在では考えられないことだ。結局、人々は手書きでHTMLを書くことを好むようになったが、Tim Berners-Lee氏らは全く予想していなかっただろう」
「ウェブページやリンクを作成するには、何らかのユーザーインターフェースが必要だと考えられていた。WorldWideWebはそれを提供するものだった。あるウィンドウで文書を開き、『マーク』を付ける。それから、別のウィンドウの文書の中で、そのマークされたページへのリンクを作成できる」

WorldWideWebブラウザシミュレーター
この記事は海外CBS Interactive発の記事を朝日インタラクティブが日本向けに編集したものです。





