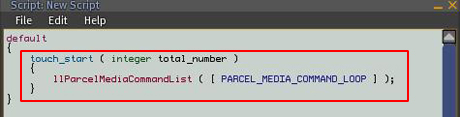
しかし、ここではわかりやすいように、ほとんど1行で動作する動画スクリプトを紹介しよう。下図がそのスクリプトになる。赤枠で示したように、実質2行くらいのスクリプトだ。では、この赤枠の中を説明しよう。理解を深めるためにも、第16回を参照してもらいたい。

「touch_start()」部分は、オブジェクトがタッチされた時にどのような処理を実行するかが記述され、「イベントハンドラ」と呼ばれている。オブジェクトに対して何らかのアクションが発生した時、「touch_start()」のような、スクリプト内で水色で記述されている処理(イベント)が実行される。
今回のスクリプトの動作は、次のようになる(括弧内はスクリプト上の表記)。
-
スクリーンがタッチされたら
( touch_start() ) -
あらかじめ土地にURLを設定しておいた動画を再生する
( llParcelMediaCommandList() ) -
動画の再生方法はループ再生となり、動画再生時間が終了したら初めに戻る
( PARCEL_MEDIA_COMMAND_LOOP )
以上のようなスクリプトを記述し、作成しておいたスクリーンに埋め込む。すると、動画を流すための設定をした土地にアバターが来ると、ムービーコントローラが出現する。コントローラで再生ボタンを押せば、動画の再生が開始される。あるいは、「タッチスタート」イベントを埋め込んでいるので、スクリーンをクリックすれば動画の再生が開始される。再生を停止したい場合には、ムービーコントローラのストップボタンを押せばよい。

今回紹介したスクリプトを使う場合、ひとつ注意点がある。スクリーンを作成する時に、スクリーンのテクスチャ設定を「デフォルト」にしておいてほしい。今回のスクリプトは、記述をわかりやすくするため、最小限の内容にとどめている。そのため、スクリーンのテクスチャは、下図のようにデフォルトで設定した。デフォルト以外のテクスチャを使って動画を再生できるようにも設定できるが、スクリプトは複雑になる。それはまた別の機会にでも紹介したいと思う。