Google Chrome Labsは、迅速にロードできるウェブページを作成するための画像の圧縮やフォーマット変換を実行する、「Squoosh」というウェブアプリを公開した。
このツールの目的は、画像を手軽に圧縮し、耐えられるレベルにまで画質を落とすことで、軽量かつ迅速にロードされるウェブページの作成を支援するというものだ。
しかしこのツールによって、Googleが開発した可逆/非可逆圧縮フォーマットである「WebP」の普及も支援されるはずだ。WebP形式をサポートしているブラウザは最近までほぼ「Google Chrome」のみだった。
Squooshはデスクトップ機器あるいはモバイル機器のどのようなブラウザ上でも動作するPWA(Progressive Web App)であり、ブラウザ内で画像を圧縮、比較するために、さまざまな「クラス最高のコーデック」を提供しているという。
PWAという性質上、最新版のChromeを使用している「Chrome OS」ユーザーや「Windows 10」ユーザーは、ネイティブアプリと同じ感覚でSquooshを利用できる。
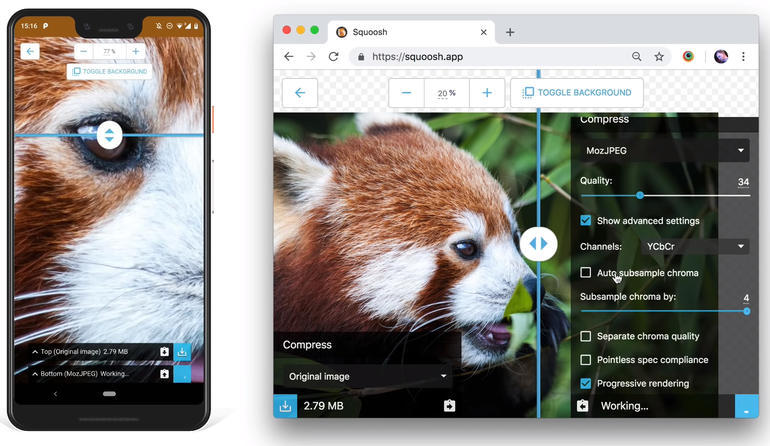
ユーザーは、Squooshのインターフェース上に画像ファイルをドラッグ&ドロップするか、ダイアログボックスから画像ファイルを選択した後、最適な画像フォーマットを選んだり、画像サイズを変更したり、パレットのカラーを削減したりできるようになる。
これによって開発者は、最適な画像フォーマットを選択できるようになるとともに、画像ファイルの品質を大きく損なわないようにしつつ、そのサイズをウェブ向けに最小化できるようになる。
選択、比較できる画像フォーマットにはGoogleのWebPやMozillaのMozJPEG、BMP、JPEG、GIF、TIFF、JPEG 2000、PDFが含まれている。
米国時間11月12〜13日にかけて開催された「Chrome Dev Summit 2018」におけるSquooshの発表では、WebPはその他のフォーマットよりも画像ファイルのサイズが小さくなるということがいくつかの例とともに示されていた。
Squooshがこのタイミングで登場したことには意味がありそうだ。WebPをサポートしているブラウザは最近までChromeのみだったが、Windows 10 October 2018 Updateで「Edge」がサポートしたことで大きく弾みがついた。2019年の初めに予定されている「Firefox 65」もWebPのサポートを表明している。
Squooshは、画像に手を加えるたびに、その変更によってファイルがどれだけ小さく/大きくなるのかも表示してくれる。

提供:Image: Google
この記事は海外CBS Interactive発の記事を朝日インタラクティブが日本向けに編集したものです。





