本連載では全2回に分けてウェブアクセシビリティーについて取り上げている。第1回では、そもそもウェブアクセシビリティーとは何かを説明し、ウェブアクセシビリティー義務化に向かう背景や、対応しないことで今後発生するリスク、対応することの社会的意義について触れてきた。第2回では企業のウェブサイト運営関係者に向け、自社のウェブサイトに対する実践的なプラクティスを解説していく。
まずは現状のレベルチェックから
まずは自社のウェブサイトの現在地を知るために、アクセシビリティーの診断ツールを使うことをお勧めする。現在最もメジャーなツールの一つが「Google Lighthouse」だ。ブラウザーにアドオンを追加するだけで、ウェブアクセシビリティーなどの診断結果を100点満点で評価してくれる。スコア何点以上であれば問題ないといった明確な基準にはならないが、80点達成でウェブアクセシビリティーが一定レベル担保されている状態という目安と考えることはできる。
日本の各企業が保有するウェブサイトのアクセシビリティーを独自にチェックしてみると、アクセシビリティーの対応状況はおおむね二極化していた。90点以上のスコアを達成できている企業がある一方で、国内の大手企業であっても60点前後のスコアになっていることもしばしばだ。低いスコアが出てしまう企業の特徴としては、「BtoB企業」「IT企業以外」などが主な共通項だった。これには、以下のような理由が考えられる。
- これまでは民間企業にとってウェブアクセシビリティーへの対応は法令義務ではなく、積極的に対応を進めてこなかった
- BtoC企業と違い、BtoB企業はウェブアクセシビリティーの不足による潜在顧客の喪失リスクが低い
- IT企業以外の事業会社は自社内にウェブに関する専門家が少なく、アクセシビリティー向上に取り組んでこなかった(もしくは認知していなかった)
しかし、第1回の記事でもお伝えした通り、2024年4月からは民間企業においてもアクセシビリティーは無視できない状況になるため、上記に該当するような企業の担当者は早急に対策を考える必要があると言える。
では、具体的にどのようなアプローチで取り組めばよいのか、企業の担当者がすぐに実践できる対策も交えてお伝えしていく。
企業として目指すアクセシビリティーのレベルを定める(ガイドライン策定)
ウェブアクセシビリティーの対策をする上で、やみくもに手当たり次第に取り組むことはお勧めしない。後述するが、企業として運用ルールの中に組み込み、継続的にアクセシビリティーが維持される必要があるためだ。まずは企業として何を対策するか、どのレベルの対策をするかを決める必要がある。
ここで、最初から高いレベルでの達成を目指すのは無謀であり、現実的ではない。ガイドライン策定に当たって、まずは自社のウェブサイトの特徴・利用者像を捉え、達成すべき基準・ルール・優先度などを定めて取り組むことが肝要である。
最初のステップとして、主要な画面や、不特定多数の利用者からのアクセスが想定される画面などを対象に、最低限の対応を実践するだけでも大きな進歩が見込める。
国内のウェブアクセシビリティーに関する規格(JIS X 8341)では、対応レベルがA、AA、AAAの3段階で定義されており、達成基準Aは比較的達成しやすい内容となっている。ウェブアクセシビリティーの向上を目指すのであれば、まずはこのAの基準を主要なページに対して達成することを当面の目標とするのがよいだろう。
ここから、幾つかの実例を交えながらお伝えする。
アクセシビリティー対応具体例その1:代替テキストを設定する
代替テキストとはaltテキストとも呼ばれ、視覚障がい者の方などが読み上げツールを使ってサイトを閲覧した際に、画像の説明として読み上げられるテキストのことである。また、検索エンジンからも代替テキストは参照されるため、アクセシビリティー以外にも検索エンジン最適化(SEO)対策としても必要な情報と言える。
以下の画像1で示した例は、デジタル庁のサイトでの代替テキストの設定状況である(デジタル庁は「ウェブアクセシビリティ導入ガイドブック」を公開するなど、アクセシビリティーを推進する立場にあることから、サイトの構成や取り組み内容は参考になる部分が多い)。
サイト内では各画像に代替テキストが設定されており、こちらの例で分かるようにスマートフォンを持つ様子や画面に映し出されている内容など、より詳細な情報を含むものもある。
最終的に企業の担当者は、この代替テキストがサイト内の全ての画像に設定されている状況を目指すべきと言える。

画像1:デジタル庁のサイトで設定されている代替テキストの例
アクセシビリティー対応具体例その2:見出しを正しく設定する
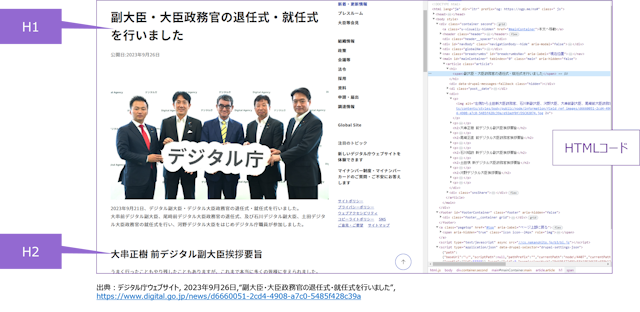
ほとんどの企業は自社のウェブサイト内でニュースリリースなどを掲載していると思われるが、それらの記事の見出しタグが正しく設定がされているかを確認してみてほしい。
単に文字サイズを大きくする、太字にする、といったHTMLコードの記述になっている場合はアクセシビリティーが考慮されていない状態だ。
テキスト読み上げツールは、見出しの階層を認識して読み上げる機能もある。正しく見出しタグが設定されていれば、視覚障がいの方もコンテンツの構造を正しく理解することができるようになる。また、上から順番に読み上げられる内容を聞かなくとも、特に聞きたい部分だけを聞くなどの選択肢も生まれる。このように、“H1”や“H2”といったHTMLタグを正しく用いることでアクセシビリティーの向上が見込める。また、構造化されたHTMLを用いることは、サイト内のデザインの統一性や運用性を高める効果もあると言える。

画像2:記事の見出し設定を正しく設定することで文章を構造化している例
アクセシビリティー対応具体例その3:動画コンテンツにキャプション(字幕)を付ける
動画コンテンツを掲載する際には、必ずキャプション(字幕)を添えるべきだ。それも“クローズドキャプション”を採用するのが望ましい。そもそもキャプションにはオープンキャプションとクローズドキャプションと呼ばれる2種類がある。前者は動画の一部として組み込まれた字幕であり、視聴する側が表示/非表示を切り替えることはできない。
後者のクローズドキャプションであれば、視聴者は表示/非表示を切り替えが可能で、キャプションを不要とする人は非表示にすることで動画と音声に集中しやすくなり、聴覚に障がいがある、もしくは公共の場など音声を出せない環境で視聴する場合には表示させることで動画から情報を得ることができる。
また、コンテンツが海外からも閲覧される可能性があるのであれば、日本語だけでなく、英語含む複数言語のキャプションも合わせて設定した方がよい。そうすることで、視聴者側はキャプションの言語も切り替えが可能になる。
クローズドキャプションを付けるためには、動画のファイルに加えて「.vtt形式」などのテキストファイルを用意することで、元の動画の上にオーバーレイさせることができる。
アクセシビリティー対応具体例その4:表形式の情報などの取り扱い
一般の利用者に分かりやすく表現されたものが、ウェブアクセシビリティーの観点で正しいとは限らない。例えば表形式による情報掲載はそのパターンが起こりやすい。
以下は、銀行の現金自動預け払い機(ATM)を利用する際によく見かける、時間帯ごとの手数料を示す画像の例である。
表形式を用い分かりやすく表現されているが、これだけでは視覚障がい者の方が読み上げツールを用いると非常に難解か、理解不能な内容となってしまう可能性が高い。こういった場合には障がい者の方の利用も意識し、表形式だけでなく、テキスト情報で補足するなどの配慮をすることが肝要だ。画像から得られる情報に頼った情報発信になっていないかを見直してみる必要があるだろう。

画像3:一般の利用者からはわかりやすいが、視覚障がい者にとって分かりにくい場合がある情報掲載例
今回の例であれば、以下のような補足を別途文章としても記載するか、表を画像化した上で、前述の代替テキストとして情報を補足するなども候補としては考えられる。
ATM引き出し手数料は、平日0:00~8:00は220円、8:00~9:00は110円、9:00~17:00は無料、17:00~22:00は110円、22:00~0:00は220円となっています。
また、休日0:00~8:00は、引き出しできません。休日の手数料は、8:00~22:00は110円、22:00~0:00は220円です。
表形式の情報を提示するためのHTML記述方式は、JISなどでも定義はされているが、それに準拠しただけでは上記のようなパターンのアクセシビリティーは改善できない。コンテンツの性質や内容に応じて、適切な情報掲載方法を常に考える必要がある。
ここまで実践的な内容の一部紹介したが、実際にウェブアクセシビリティーの向上を目指すためには、これ以外にも多くの対策すべきポイントが存在する。前述のJIS規格で定められた達成基準などを参考にしつつ、各企業としてのウェブアクセシビリティー対応ガイドラインを定めることでサイト運営者の中でのルールが統一され、目指すべき姿を明確にすることができる。





