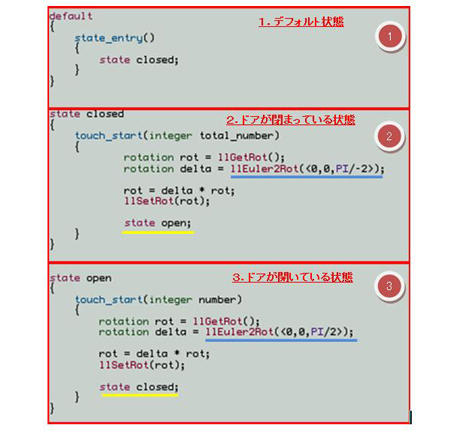
この概念図をスクリプトに落とすと、下図のようになる。基本的にスクリプトは上から下に順次実行される。

ドアをタッチすることで、状態が1→2→3というように遷移する。そして、状態の中では「touch_start()」などの「イベント(event)」が実行される。
イベントとは、何らかのアクションが行われた時に実行されるプログラムのことだ。このスクリプトで使われている「touch_start()」は、「オブジェクトをタッチしたとき」に実行される(他には、アバターがオブジェクトを装着した時に実行される「attach」イベント、オブジェクトの状態が変化した時に実行される「changed」イベントなど、30種類ほどのイベントがある)。
イベントという新しい言葉が出てきたが、上図の水色で示された部分が「イベント(event)」で、その上位には紫で示された「状態(state)」というブロックがある、と覚えておけばよいだろう。
このスクリプトでは、青い下線で示した部分でドアを回転させている。詳細は後ほど説明するが、「ドアが閉まっている状態」と「ドアが開いている状態」では、角度は同じだが逆方向にドアを回転させている。これにより、タッチするたびにドアが開いたり、閉じたりを繰り返すことになる。
さらに、黄色い下線で示した部分で、状態の遷移先を指定している。これにより、例えば、「ドアが閉まっている状態」の処理が終わったら、「ドアが開いている状態」の処理に移る、などが実行される。
では、それぞれの状態を詳しく見ていこう(以下の解説文では、スクリプトの一部表記を丸括弧「()」で囲んで伴っている。図中のスクリプトを参照する時に利用してもらいたい)。
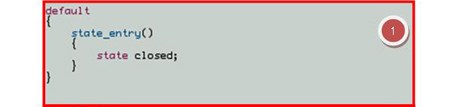
1.デフォルト状態

基本的にスクリプトの最初には「デフォルト(default)」状態が来て、その中では「state_entry()」イベントが実行される。ここでは、通常のデフォルト状態で、すぐに「ドアが閉まっている状態」へ遷移している( state closed )。





