ウィジットを利用する
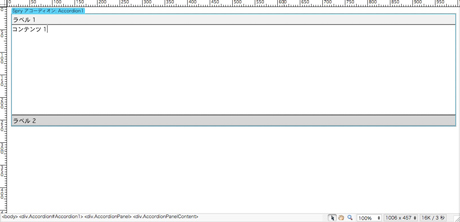
最後にウィジットを使ってみよう。新しいHTMLを作成して、Spryツールバーの[Spry アコーディオン]ボタンをクリックする。これで、アコーディオンの原型ができあがる(図3-1)。
 図3-1
図3-1
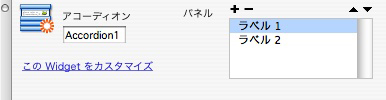
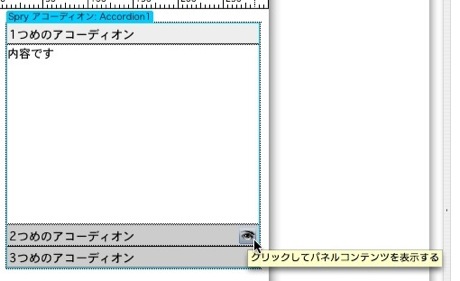
標準は、2つのパネルがあるアコーディオンだが、画面上部の青いラベル部分をクリックすると、プロパティパネルで数を変更することができる(図3-2)。また、各アコーディオンの内容は、ラベルにマウスを重ねると図3-3のようなアイコンが表示されるため、これをクリックすればアコーディオンが切り替わって、内容を編集できるようになる。
 図3-2
図3-2
 図3-3
図3-3
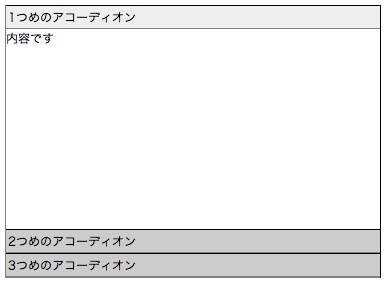
こうして編集が終わったら、Webブラウザに表示すればアコーディオンパネルが完成だ(図3-4)。その他のウィジットもそれぞれ、簡単に作ることができるので試してみよう。
 図3-4
図3-4
いかがだろうか。これほど簡単にSpryを操ることができるのだ。これなら、プログラミング経験の乏しいWebデザイナでもJavaScriptを活用した、非常にリッチな演出を施したWebサイトを簡単に作ることができるだろう。しかも、全くDreamweaverに依存することなく、Spryというオープンな技術によって作られているため、改造も容易なのだ。このためだけにも、Dreamweaver CS3を使う価値がある。





