今回は、もう少し掘り下げて Spryの魅力を紹介していこう。
シンプルなファイル構成
JavaScript ライブラリは、Webページに組み込んで利用するため、その分だけWebページのサイズが大きくなってしまう。そのため、不必要な機能は組み込まなくて済むようにしたり、自分に必要な機能だけを選んでファイルを作れるようになっているものもある。しかし、ダウンロードするファイルが数十MBに及んでいることがあったり、機能を付け足す度にライブラリをダウンロードし直す必要があったりする。
Spryの場合、ダウンロードして解凍した状態では8MB弱。実際のライブラリファイル等は1MB程度でアップロードすることができる(図1)。また、「SpryEffects.js」「SpryHTMLDataSet.js」など、わかりやすい機能名でファイル名がつけられているため、必要な機能のファイルだけを的確に参照することができる。一つ一つのファイルは、100KB程度なので、参照してもほとんど気にならないサイズなのが魅力だ。
 図1:ライブラリは1MB足らずと軽量
図1:ライブラリは1MB足らずと軽量
簡単な記述
Spryは、「デザイナのための」と銘打つだけあって、非常に簡単な記述でスクリプトを作ることができる。JavaScriptはほとんど使わずに、できるだけHTMLの拡張属性や独自の記述でまかなおうという努力が見える。
例えば、
フェードアウトのサンプル
クリックすると、このエリアがフェードインします
これで、領域のフェードアウトの処理を作ることができた(図2)。上記の一文を見るだけで、スクリプトに慣れた人なら何をやっているかわかるはずだ。上記は「ID属性が"areaTarget"の
 図2:フェードアウト処理
図2:フェードアウト処理
また、「XMLを読み込んで、ページ内に表示する」という一見複雑そうなスクリプトについても、以下のようなスクリプトで実現することができる。
XMLを読み込む
名前
1ラウンド
2ラウンド
3ラウンド
4ラウンド
5ラウンド
{name}
{round1}
{round2}
{round3}
{round4}
{round5}
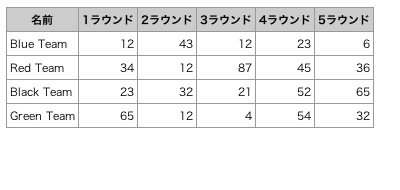
これだけで、XMLファイルを読み込んでテーブルに表示させることができる(図3)。驚くことに、JavaScriptのスクリプトは1行だけで済んでいる。スクリプトの代わりに利用しているのが、「spry:」から始まる拡張属性をHTMLタグに記述することだ。こうして、デザイナやマークアップエンジニア(HTMLコーダー)でも簡単にJavaScriptを使ったスクリプトを作ることができるというわけだ。
 図3:XMLファイルを読み込んでHTMLテーブルとして表示
図3:XMLファイルを読み込んでHTMLテーブルとして表示
とはいえ、この辺りは賛否両論があり、デザインとスクリプトの分離という考えやスクリプトの応用性を考えると、必ずしも好ましい作り方とはいえない。このあたりは、好みの分かれるところといえるだろう。
ZDNET Japan 記事を毎朝メールでまとめ読み(登録無料)
特集
- Linuxノウハウ
- 松岡功の「今週の明言」
- ICT来し方行く末
- カーボンニュートラル(脱炭素)
- 松岡功の一言もの申す
- 「GIGAスクール構想」で進化する教育現場
- トップインタビュー
- トランスフォーメーションの破壊者:インテントAI
- ビジネスアジリティー向上:ビジネスのスピードアップを図ろう
- さまざまなLinuxディストリビューションの世界
- 流通テック最前線
- 中国ビジネス四方山話
- PDF Report at ZDNET Japan
- Ziddyちゃんの「私を社食に連れてって」
- デジタルジャーニーの歩き方
- デジタル岡目八目
- 持続可能な地域社会を目指す「地域DX」
- 「ひとり情シス」の本当のところ
- DXで直面するカベを突破せよ
- D&Iで切り開く、企業の可能性
- ビジネス視点で分かるサイバーのリスクとセキュリティ
- 技術者視点で見るメインフレームの進化と深化
- 世界のICTが集まるアイルランド
- 「働く」を変える、HRテックの今
- CIO・情シス部長が知っておきたい「データクラウド」の基本と構造
- 企業セキュリティの歩き方
- 対応必須化の波が到来したSBOM動向
- サプライチェーン管理高度化のススメ
- 製造業のサイバーセキュリティ・進化する脅威と対策方法
- 新潮流Device as a Serviceの世界
ホワイトペーパー
新着
-
ビジネスアプリケーション
名刺管理ソフトはどれも同じという誤解--利用ユーザーの口コミで示す「SKYPCE」の特徴
-
セキュリティ
クラウド環境を標的としたサイバー攻撃は315%増--脅威を早期検出する鍵とは
-
OS
サポート終了が迫る Windows 10 は使い続けてもいいのか-ビジネスPCの刷新も合わせて考える
-
セキュリティ
従業員のセキュリティ教育の成功に役立つ「従業員教育ToDoリスト」10ステップ
-
セキュリティ
製造業のサプライチェーンを守る鍵、効果的な「アイデンティティ管理」の実践ポイントを解説
ランキング
ZDNET Japan クイックポール
所属する組織のデータ活用状況はどの段階にありますか?
NEWSLETTERS
エンタープライズコンピューティングの最前線を配信
ZDNET Japanは、CIOとITマネージャーを対象に、ビジネス課題の解決とITを活用した新たな価値創造を支援します。
ITビジネス全般については、CNET
Japanをご覧ください。





