ウェブのページやプレゼンテーションのスライド、ポスターなどにおいて、同じことが書いてあっても内容の配置、すなわちレイアウトが悪いとわかりづらかったり誤解しやすかったりする、ということに異論はないはずだ。アプリケーションの場合も、提示される情報やボタンなどのレイアウトが悪いと使いづらい。
「わかりやすく見やすいレイアウトの作り方を学ぼう!」という講座や本はたくさんあり、とても参考になるのだが、それらではあまり明確に書かれていない、まず念頭に置くべき重要な事柄がある。
それは「レイアウトも、ユーザーや読者が受け取る情報の一部である」ということである。
中身+レイアウト→伝わる情報
レイアウトも情報なので、本来伝えたい中身の情報と食い違っていると見る人を混乱させるし、中身の情報に沿った適切なレイアウトになっていると伝わりやすさが増す。
レイアウトは中身を邪魔するものにもなれば、中身を引き立てるものにもなるのである。「ノイズが被さったメロディ(中身)とよい伴奏のついたメロディ」のように例えればレイアウトがUXにも影響を与えるというのことが解りやすいであろう。
もちろん、中身の情報の整理がきちんとできていないと、よいレイアウトという情報を重ねても見る人にはちゃんと伝わらない。
しかし、製作途中の段階でもレイアウトを整えることは「整理のできていない不備な点」を際立たせるという利点がある。逆に、悪いレイアウトでノイズまみれになっていると、それらがわかりづらくなる。ノイズは、良い点も悪い点も見えづらくするのである。
中身の情報の伝わりやすさを考え、提示の仕方などを設計することは「情報デザイン」と呼ばれ、UIやUXを設計する際の重要なポイントの1つである。「情報デザイン」にはレイアウト以外にもさまざまな要素があるが、今回は、レイアウトをノイズにしないための基礎を解説する。
レイアウトの基本原則
レイアウトの基礎を学ぶための教科書としては「ノンデザイナーズ・デザインブック」(R. Williams 著) が有名である。そこで挙げられており、この手の話では必ず出てくる「レイアウトの四つの基本原則」がある。下記の4つだ。
- 近接
- 整列
- コントラスト(対比)
- 反復
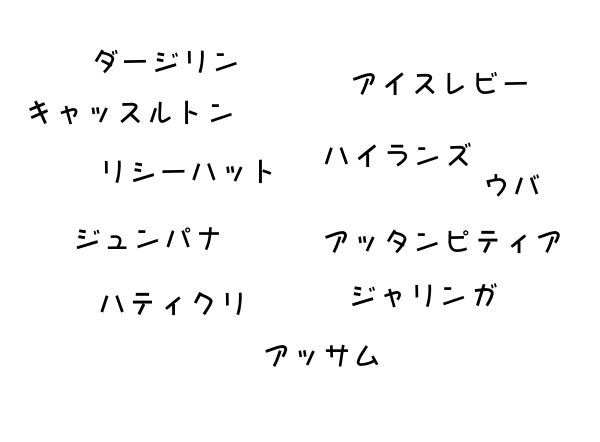
この4つをしっかり押さえて実践すれば、充分に実用的なレイアウトデザインができると言っても過言ではない。以下、それぞれの原則を詳しく見ていくが、その効果を判りやすく見るための(乱雑なレイアウトでノイズまみれな) サンプルを出しておく(図1)。

図1:かなり乱雑に並んだいくつかの言葉。判る人にはすぐ判る言葉だが、多くの人は聞いたことがある気がするものがいくつかある程度であろう






