反復
人間は、見ているものの中に無意識にパターンや規則性を見出そうとする。規則性を見出すと、その規則が続くことを期待したり、規則に従うもの、従わないものを弁別したりする。
「反復」の原則は、レイアウト中で同じパターン(整列の仕方、強調の仕方など)を繰り返す、ということである。 同じパターンは、大きな括りでの関連性(同じカテゴリに属する、同じウェブサイトに属するなど)を示すことができ、また、見る人にパターンを予期させることで、リズムが強調され、中身の情報を頭に入りやすくすることができる。
図4、6、7では、3つのグループに同じレイアウトが適用されており、反復の原則が使われている。 これらを混ぜると混乱を招く、ということは図示せずともお分かりいただけるであろう。
色について
ここまで図で挙げた例ではあえて(補助線以外は)色は使わなかった。別に本連載のタイトルに合わせて地味にするためではなく、各原則の効果をなるべく純粋に見えるようにするためである。
色はコントラストを付けるための手段の1つにもなるし、適切に使えば見る人にとって中身の情報を理解するための強力な助けとなりうる。配色について多少の知識があれば、スライドや画面の見栄えや印象も格段によくなるであろう。
しかし、UIデザインや情報デザインにおいて忘れてはいけない大原則がある。それは「色だけを識別のキーとしてはいけない」ということである。
色を見分ける能力は個人差が大きい。あなたが容易に見分けられる2つの色が同じ色に見える人たちが、意外といるかもしれないのである(逆にあなたに見分けがつかない色を容易に識別する人たちもいるかもしれない)。濃淡も、微妙な違いだけに頼ってはいけない。
コントラストの節で複数の方法を併せて効果を高められることを説明したが、色を使う場合には、必ずそれ以外の方法も併せるようにせねばならない。

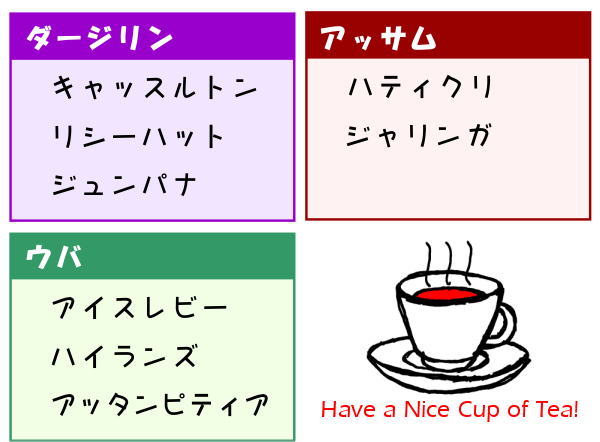
色や、(本稿では説明していないが)枠線なども使用した例。ちなみに例に使った言葉は、紅茶葉の産地名と、その地域にある農園の名前である





