ここまで、ユーザーインターフェース(User Interface:UI)やユーザー体験(User eXperience:UX)を設計するにあたってのさまざまな要素について論じてきた。設計し、作ったものは、なるべく客観的に評価し改善・改良につなげたい。
UIやUXの良し悪しを「何となく」語るのは誰でもできるであろうし、「デザインのセンス」という言葉だけで済ませてしまうことも簡単だが、きちんと評価するにはどうすれば良いだろうか。
今回はUIの評価方法や評価する目の養い方について論じる。
定量的評価
何らかの計測により数値化した尺度で定量的評価ができれば、それは確実に客観的な評価といえる。まずはUIを客観的に評価する方法をいくつか紹介する。
UIに関しての定量的評価は大きく2種類に分けられる。画面デザインなどから導き出されるもの(静的なもの)と、被験者・ユーザーを用意し、実際に使ってもらって実験して計測するもの(動的なもの)である。
静的な評価に使えるものとして有名なものに、「フィッツの法則(Fitts' law)」がある。これは、次の式で表されるモデルが成り立つとする法則である。


フィッツの法則
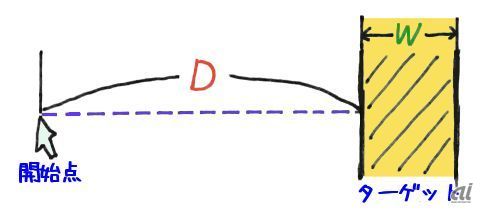
この式は、ある点をポイントしている状態から、距離Dにある、幅Wを持つターゲットをポイントするまでに掛かるを時間をTとしたときの関係式だ。aとbは操作デバイスなどで決まる定数であり、aは移動開始・停止に掛かる時間、bはポイントする点を動かす速さに相当する。
粗くまとめると「ユーザーが指やマウスを動かして、ボタンなどを押したりクリックしたりしなければならない場合、移動距離が倍になるごとに、また対象の大きさが半分になるごとに、操作に掛かる時間が (およそ一単位) 増える」ということだ(もちろん、あまりにボタンが小さすぎたりすると、デバイスの精度などによってはそもそも押せないなどの別の問題が生じるので適用可能な範囲には注意が必要である)。
ボタンが1つだけの場合はこの法則で検証するまでもないかもしれないが、複数のボタンを続けていくつか操作せねばならない場合などには、ボタンの大きさや間隔、位置を検証したりするのに役立つ。この法則は、ポイントするためのカーソルが大きかった場合はどうなるかなど、さまざまなバリエーションも研究されている。