もちろんながら、ページの描画速度も全体的なパフォーマンスに影響を与える。この点に関してはPrincipled Technologiesの「WebXPRT」というベンチマークを用いて評価した。このベンチマークは、ブラウザのHTMLやJavaScriptの処理速度とともに、画像処理や顔認識処理といった特定タスクの取り扱いを評価するものだ。

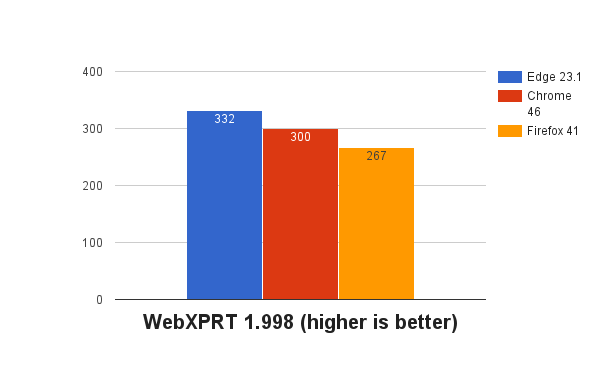
WebXPRT 1.998によるベンチマーク結果(値は高い方が良い)
より汎用的なこのベンチマークで、EdgeがChromeを30ポイントあまり上回った。Edgeの全体的なパフォーマンスという点で、これは幸先の良い数値と言えるだろう。
最後に、HTML6への準拠度合いをテストしてみた。このテストでは各ブラウザが、3Dゲームのプレイやビデオ通話といった高度なタスクをブラウザ上で実行できるようにする最新のウェブテクノロジをどの程度サポートしているのかを評価している。

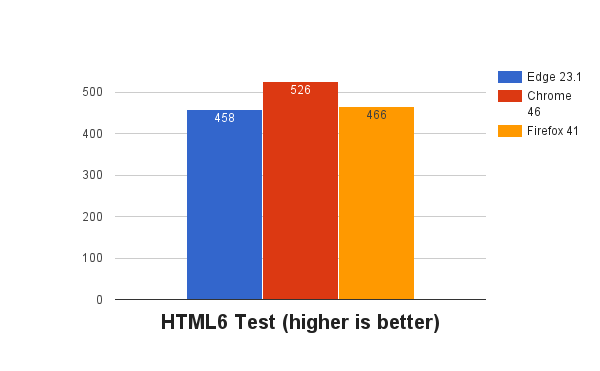
HTML6への準拠度合い(値は高い方が良い)
MicrosoftはEdgeで、最新のウェブ標準に対するサポートに取り組んできているが、HTML6への準拠度合いではChromeとFirefoxの後塵を拝している。
総合すると、Windows 10上でのパフォーマンスを見た場合、EdgeとChromeは互角の戦いを繰り広げており、Edgeは今回初めて、複数のベンチマークでChromeを上回る成績を残している。
ただ残念ながら、これらのテスト結果にはブラウザを使用した際のエクスペリエンスが反映されていないと感じている。筆者の使用経験を述べると、Edgeではまだページのロードが遅いと感じられた。JavaScriptが多用されているページでは、ほとんどすべてのスクリプトがロードされ、要素が描画されるまでスクロールもできない状態で待たされ、新たなページをロードするたびにブラウザが事実上フリーズしたかのように感じられた。ちなみにWindows 10上で筆者がテストした他のブラウザでは、同様の問題は発生しなかった。
誰もがこの問題を抱えているわけではないようであるため、筆者の環境によるものかもしれないが、少し気になる点ではある。
なお、今回のテストで使用した機材は東芝のノートPC「Portege」だ。このマシンは2.1GHzの「Intel Core i7-4600U」プロセッサと8Gバイトのメモリ、256GバイトのSSDを搭載している。
この記事は海外CBS Interactive発の記事を朝日インタラクティブが日本向けに編集したものです。





