(前回よりつづく)
結局俺とさくらは須藤さんにセカンドライフのヒントを受けたばかりではなく、美味しい昼食までご馳走になったのだ。
「夜は予約がなかなか取れないのよ」
何もかもを知っていたさくらは嬉しそうに笑い、俺と肩を並べてオフィスへと戻る道を歩いていた。
こんな心も晴れるような真っ青な空の下、俺はさくらと2人で秘密(と言ってもプロジェクトだけど)を共有している。
それだけでも心躍ること出来事だか、俺は先ほどの須藤さんとの会話を反芻し、興奮が沸きあがっていた。
結局、どうすれば人に来てもらえるのかは、どんなターゲットに来て欲しいか。先ずはターゲット像を絞りあげることだ。
その中でどういうビジネスモデルを作り、売り上げにつなげていくか。という問いになる。
……続きは、ブログ『「Second Love Story」〜あの頃の僕たちに〜』へ。
前回の復習
前回は、テクスチャアニメーションの応用第2回として、火の作成方法と「まばたき」の仕組みを解説した。ここでは、「SMOOTH」モードの有無によって、テクスチャを「スムーズに動かす」のか、「パッパッと切り替える」のかを決定できる、というテクスチャアニメーションの奥深さを知ることができた。
さて今回は、テクスチャアニメーションの応用第3回として、第20回で紹介したバイクのタイヤで使用されるスクリプトをいよいよ解説する。今回のスクリプトは、タイヤを単に回転させるだけでなく、「速度に応じたタイヤの回転」を可能とする。そのため、習得後には「速度に応じた○○」を作ることができ、乗り物類に全てに応用できる。ここでは第23回で学習した変数や定数などが参考となるので、忘れた場合は復習してみよう。
速度に応じたタイヤの回転
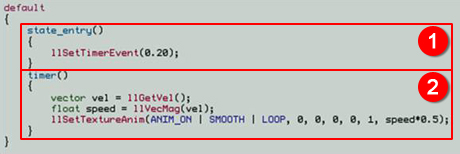
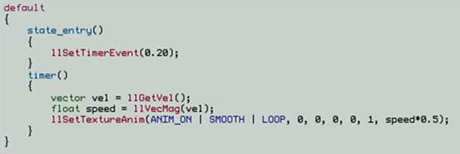
まず、「速度に応じたタイヤの回転」を可能にするスクリプトのソースコード(LSLを使って記述された内容)全体を見てみよう。

ここでも、第20回で少しだけ触れた「default { }」と「state_entry( )」が登場している。「default { }」は「ステート」、「state_entry( )」は「イベント」をそれぞれ表していた。
今回は、「default { }」内で使われている「state_entry( )」、そして、今回新しく出てきた「timer( )」というイベントについて解説しよう。ステートについてはまた別の機会に譲ることにする。
イベントとは?
イベントとは、日本語で言うと「出来事」だ。そこから、イベントは、「何らかの出来事が起こった時に、こういうことをしなさい」という命令をプログラムで設定する役割を担う。今回のスクリプトでは、イベントとして、「state_entry( )」(下図1)と「timer( )」(下図2)の2つがある。1つずつ見てみよう。