Adobe Systemsは米国時間9月24日、ウェブデザイナーやウェブアプリケーション開発者を支援する新しいツール群「Adobe Edge Tools & Services」を発表した。これは、ウェブサイトのデザインやウェブアプリケーションの開発に役立つさまざまなツールやサービスを「Adobe Edge」というブランドのもとで提供するというものだ。
個々のツールは特定のタスクに的を絞って開発されており、ユーザーは必要なツールのみを選んで利用できるという点が大きな特徴となっている。Edgeに含まれるツールのいくつかは、すでにプレビュー版がAdobe Labなどで公開されていたが、その中でまったく新しいツールとして発表されたのが「Adobe Edge Reflow」だ。
ここでは、Edgeの発表の場となったテクニカルイベント「Create the Web」の会場から、AdobeでHTMLデザインのシニアプロダクトマネージャーを務めるJacob Surber氏によるReflow紹介セッションの様子をレポートする。
 Jacob Surber氏
Jacob Surber氏
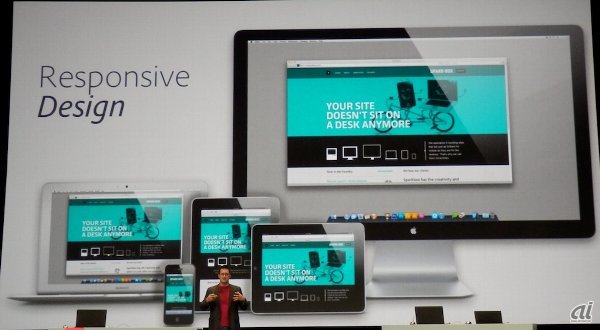
レスポンシブウェブデザインへの期待
Surber氏によると、現在ウェブコンテンツを閲覧できるスクリーンの数は実に35億にのぼるという。当然、スクリーンのサイズや解像度、縦横比など、そのスペックは1種類ではない。何十インチという大きなディスプレイもあれば、スマートフォンのように数インチ程度のディスプレイしか有しないものもある。それらの全く条件の異なるスクリーンに対して、1種類のデザインだけでコンテンツを見せるというのは無理のある話だ。
そこで、この問題に対応するために「レスポンシブウェブデザイン」への注目が高まっていると同氏は指摘する。レスポンシブウェブデザインとは、異なる大きさのスクリーンそれぞれに対して最適化されたウェブサイトを、単一のHTMLソースで実現する手法のこと。具体的には、ブラウザ側のスクリーンのサイズに応じてCSSのレイアウトを自動で調整することにより、ひとつのページが画面サイズに応じた複数のレイアウトを持つようにする。
話としては単純ではあるが、これを実現するのはそれほど簡単なことではない。従来、ウェブデザインはPhotoshopやIllustrator、Fireworksなどを使って構築されてきた。しかしレスポンシブウェブデザインのためにはこのプロセスを根本から考え直さなければならないとSurber氏は言う。
レスポンシブウェブデザインを実現するためには、HTML5とCSS3が重要な鍵となる。画面サイズごとのレイアウトの振り分けにCSS3のMedia Queriesを利用するからである。したがって、これらの技術を活用できる新しいデザインツールの必要性が生まれているというのだ。そしてそれこそが、今回Adobeが発表したReflowというわけだ。