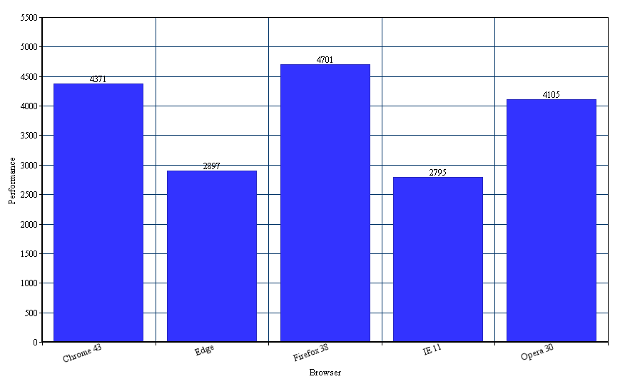
Peacekeeper:ベンチマークメーカーであるFutureMarkが作ったこのテストでは、主にJavaScriptの性能を計測しているが、HTML5についても考慮されている。このテストの作成にあたって、FutureMarkはYouTube、Facebook、Gmailなどの人気のあるウェブサイトでのJavaScriptの使われ方を分析している。このテストでも、スコアが高い方がよい。

Peacekeeperのベンチマークでは、Firefoxが1位となった。
このテストでは、Firefoxが1位となった。それに続くのはChromeとOperaで、それぞれの間には少し差がある。このテストでは、EdgeとIE11はほかのブラウザに大きく水を開けられた。
RoboHornet:Google ChromeのマネージャAlex Komoroske氏によれば、このオープンソースベンチマークツールはは最近アップデートされていない。しかし、Komoroske氏は、RoboHornetはJavaScriptだけに注目するのではなく、「レイアウトやローカルストレージの性能など、ウェブ開発者にとって重要なブラウザ性能やその他のすべての面を網羅している」と述べている。

RoboHornetのベンチマークでは、Chromeが僅差でOperaを破って首位となった。
RoboHornetでもChromeが勝利し、Operaが僅差でそれに続いた。その後、大きく差を付けられて、Firefox、IE、Edgeが続いた。
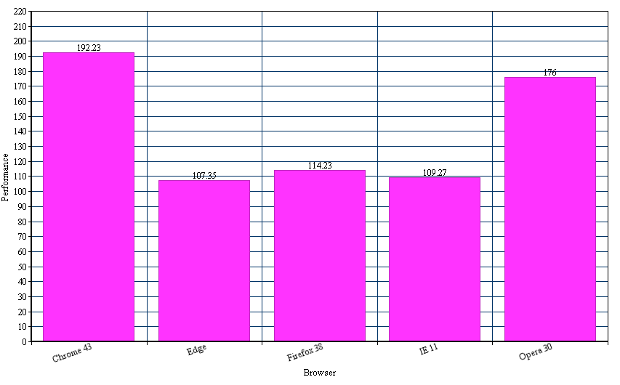
HTML5 Test:最後に、広く利用されている最新の標準であるHTML5への、各ブラウザの対応状況についてチェックした。この「テスト」はベンチマークの類いではなく、ブラウザがHTML5の標準にどの程度準拠しているかを示すものだ。このテストの最高スコアは(どのブラウザもそこまでは到達しなかったが)550となっている。

HTML5に対する互換性については、Chromeが紙一重の差でOperaを上回った。
ChromeはこのテストでOperaとデッドヒートを演じ、僅差で勝利した。その後には大差をつけられてFirefoxが続き、さらに大きく水を開けられてEdgeとIEが続いた。
もっともよいブラウザはどれなのだろうか。この結果を見れば、3つのテストで勝利を収めたChromeがベストのようにも見える。しかし、Chromeの勝利は紙一重のものだ。ほかのブラウザも(IE11でさえ)、テストによっては勝利を収めている。とはいえ、IE 11がもっとも低速で、標準から外れていることは明らかだろう。
現時点では、Edgeは競合ブラウザよりも明確に優れているとは言えない。どうやら、Windows 7やWindows 8.1でも見られた主要ブラウザ間の激しい競争は、Windows 10でも続きそうだ。
この記事は海外CBS Interactive発の記事を朝日インタラクティブが日本向けに編集したものです。





