Microsoftは長年にわたって「Internet Explorer」(IE)で独自の道を歩んできたが、新ブラウザ「Microsoft Edge」は、多くの点でAppleの「Safari」や「Google Chrome」と同じように動作するという。
Microsoftは先週、「Windows 10」向けブラウザEdgeでのウェブサイトやアプリの処理が、多くの点でSafariやChromeに似ていることを詳しく説明した。
IEはHTML、CSS、JavaScriptを他のブラウザと異なる方法で扱い、それが原因でIEではサイトの表示や挙動がおかしくなるとして、Microsoftは長年、批判を浴びてきた。
Microsoftによると、Edgeではそれが変わるという。Edgeはウェブテクノロジの処理に関する標準に準拠するだけでなく、他のブラウザを想定して記述されたページにも対応する。
Microsoftはブラウザ分野で激しい競争に直面しており、市場シェアを徐々に失っているが、ChromeとSafariはいずれもシェアを伸ばしている。
今後も競合にユーザーを奪われる可能性があるため、MicrosoftはEdgeがSafariやChrome向けにデザインされたサイトも適切にレンダリングできると発表した。さらに、EdgeはIEよりもSafariやChromeとの共通点が多いとまで述べている(Safariは「WebKit」レイアウトエンジンを、ChromeはWebKitから分岐した「Blink」をベースとしている)。
Microsoft Edge担当プリンシパルプログラムマネージャーリードのFrank Olivier氏は、ブログ記事で次のように述べた。「Microsoft EdgeはIE11の挙動ではなく、『WebKit』の挙動に合わせる(EdgeとWebKitの相違点はすべてバグであり、それらを修復したいと考えている)。われわれの経験では、Microsoft Edgeはこれらのサイトの『WebKit』コードパス上で最適な動作をする」
Microsoftは、IE11で着手したブラウザ間の相互運用性をEdgeでさらに強化するとしている。IE11は2014年にWebKitプレフィックス付きのCSSのサポートが追加されたことで、適切に表示できるモバイルウェブサイトが増加した。
Olivier氏は、「エンジンを進化させて、BlinkやWebKitとの相互運用性を高めていくなかで、すべてのブラウザベンダーと協力して、ブラウザや仕様の相互運用性問題を修正する取り組みに、かなりの時間を費やしている」と述べ、IEからの変更で最も有益なものの1つは、ユーザーエージェント文字列によって自らの識別情報をサーバに伝える方法が変わったことだ、と付け加えた。
Microsoftは、一般的なエラーのあるウェブサイトやアプリをEdgeで適切に表示できることも約束した。たとえば、属性にrefreshを指定したMETAタグで記述に誤りのあるものがサイトに含まれていても無限ループが発生することのないようにするほか、文字コードの設定が適切ではない場合に適切な文字コードでレンダリングすることや、別のウェブドメイン上のフォントをレンダリングすることができるという。下の画像は、こうした機能によってウェブページをより適切に表示する例を示している。

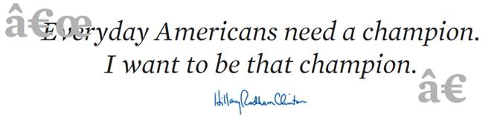
IE11で文字コードの設定が不適切な場合の表示。
提供:Microsoft

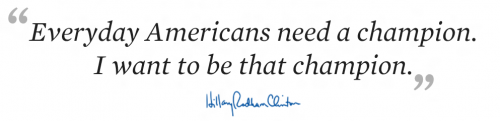
Edgeは適切にレンダリングする。
提供:Microsoft

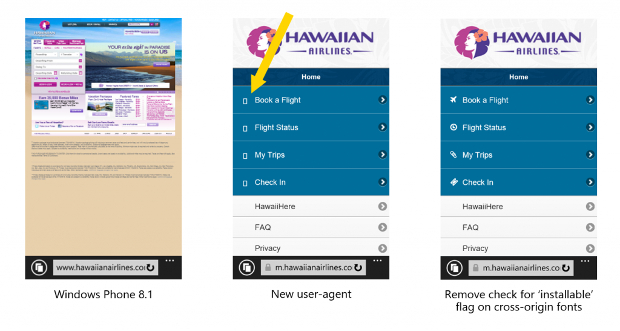
提供:Microsoft
Olivier氏によると、Edgeでは「ECMAscript6」(JavaScriptが基盤とする仕様)やHTTP/2、レスポンシブイメージ、「Media Capture」といった一部の最新ウェブテクノロジに加え、「XPath」や「Motion JPEG」など比較的古い機能もサポートされるという。
とはいえ、Windows 10テクニカルプレビューで利用可能なEdgeブラウザの最新ビルドは、最新ウェブテクノロジのサポートという点で、Chromeに及ばない。Windows 10の「Build 10122」に含まれるEdgeが「HTML5」テストサイトで402点を獲得したのに対し、「Google Chrome 43」は526点だった。それでもIE11の348点は上回っている。また、EdgeのJavaScriptパフォーマンスをIEより高める取り組みも、大きく進展した。
相互運用を可能にするということは、IEの非標準技術を排除するということでもある。したがって、「ActiveX」、「DirectX」フィルタ、「VML」ベクターグラフィックス、「VBScript」はサポートされなくなる。
「これらは、相互運用性に関して当社のブラウザエンジンに施した大小無数の変更のごく一部にすぎない。Microsoft Edgeの開発において、広範なウェブとの相互運用性が、過去のどのMicrosoft製ブラウザよりも大幅に高まった」(Olivier氏)
この記事は海外CBS Interactive発の記事を朝日インタラクティブが日本向けに編集したものです。