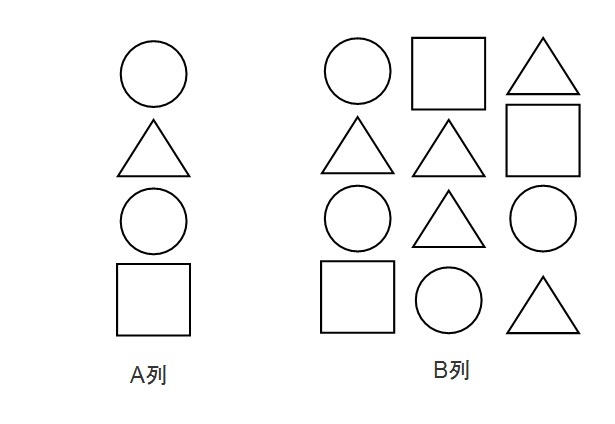
次はこちらの図だ。「○」「△」「□」の記号の羅列があるが、A列とB列を瞬間的に見て、それぞれ数がいくつあるのかや、○の位置がどこあるのかを質問された際、どちらが記憶しやすいだろうか。多くの読者はA列であると感じるだろう。これも「ガーナー干渉」という干渉効果の1つだ。こうした干渉効果は、UIやUXを設計する際には重要な設計思想となる。

ガーナー干渉
機能性と操作性の二律背反
図左はあるオーディオのリモコン、図右はテレビのリモコンである。この2つを比較して一目瞭然なのは、ボタンの数だ。左のリモコンは操作としてできることは限定的でだが使いやすさという文脈からは右のリモコンに比べれば使い方に迷うことはないだろう。一方で、右のリモコンは、「できること」はたくさんあるが、使いこなすまでには時間がかかるかもしれない。機能性と操作性はトレードオフの関係性にあり、こうした干渉効果を踏まえたユーザーにとって「ちょうどいい」UIやUXの設計はどういうものであるのかを考える必要がある。
干渉効果を踏まえた上で次に考慮しなければならないのは、機能性と操作性(使いやすさ)が二律背反することだ。

タブレットを導入した企業がよく直面する問題の1つに、ユーザーによる抵抗があるという話はこちらでも触れた。ユーザーの中には、新しいツールの登場により「新しい何かを覚えなければいけない」「これまでと何が違うのかわからない」「なぜこれを使わねばならないのか」という心理的な抵抗を示すことも少なくない。そうしたユーザーのために、直感的な操作性と機能性の二律背反を解消する設計が求められる。






