Forrester Researchが2月に発行したレポートによると、コンシューマーはモバイル機器を使用している時間の90%以上をアプリ利用に費やしているものの、アプリ開発だけに的を絞ってモバイル転換への道を歩むのは近視眼的であり、非生産的でもあるという。さらにレポートの作成者は、「モバイル向けの開発をネイティブアプリ対ウェブアプリという構図で捉えるのは間違っている。それら2つの道の間には陽の当たっていない複数の道が存在している」と結論付けている。
企業がどの「道」を選択するのかは、その企業の目標が何であるかによって大きく異なってくる。
ファイアウォールの内か外か?
ウェブアプリ開発用の「React Native」や「AngularJS」といったJavaScriptのフレームワークはこれら陽の当たっていない道の1つに対する取り組みだが、一般論としては最善のエクスペリエンスを引き出せるという点でネイティブアプリの右に出るものはないだろう。ネイティブコードから、動作環境のOSが提供するAPIを呼び出すことで、開発者は最終成果物のエクスペリエンスをきめ細やかに制御できるようになる。
しかし、ネイティブアプリにはそれなりの代償が伴う。Forrester Researchのレポートによると、「Android」搭載機器向けアプリは、「新たなモバイルOSに対応するたびに、元々のアプリ開発コストの50〜70%にも及ぶ移植作業が発生する」という。
要するに、コンシューマーにリッチでインタラクティブなエクスペリエンスを送り届けるのは高くつくということだ。
ただ、それが必須というわけでもない。例えば、コンテンツの再利用(そして容易なアップデート)と、ウェブ関連の既存スキルの活用が最優先となる企業アプリでは、ウェブアプリの選択は的確な戦略となり得るのかもしれない。こういった点を考慮すると、ウェブテクノロジがモバイル開発者の常備しておくべき武器となるのも驚きではない。

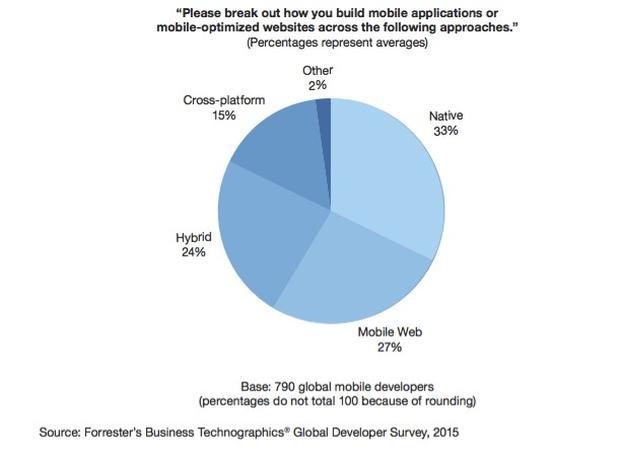
モバイルアプリやモバイル向けウェブサイトの開発に用いているアプローチは?
(回答の多い順に「ネイティブ開発」「モバイルウェブ開発」「ハイブリッド開発」「クロスプラットフォーム開発」「その他」)
なお、このような開発者らはコンシューマー向けアプリと企業内の従業員向けアプリの双方をウェブアプリとして開発しているという点を挙げておきたい。Forrester Researchが取り上げているそこでの問題は、何を実現しようとしているのかというところにある。





