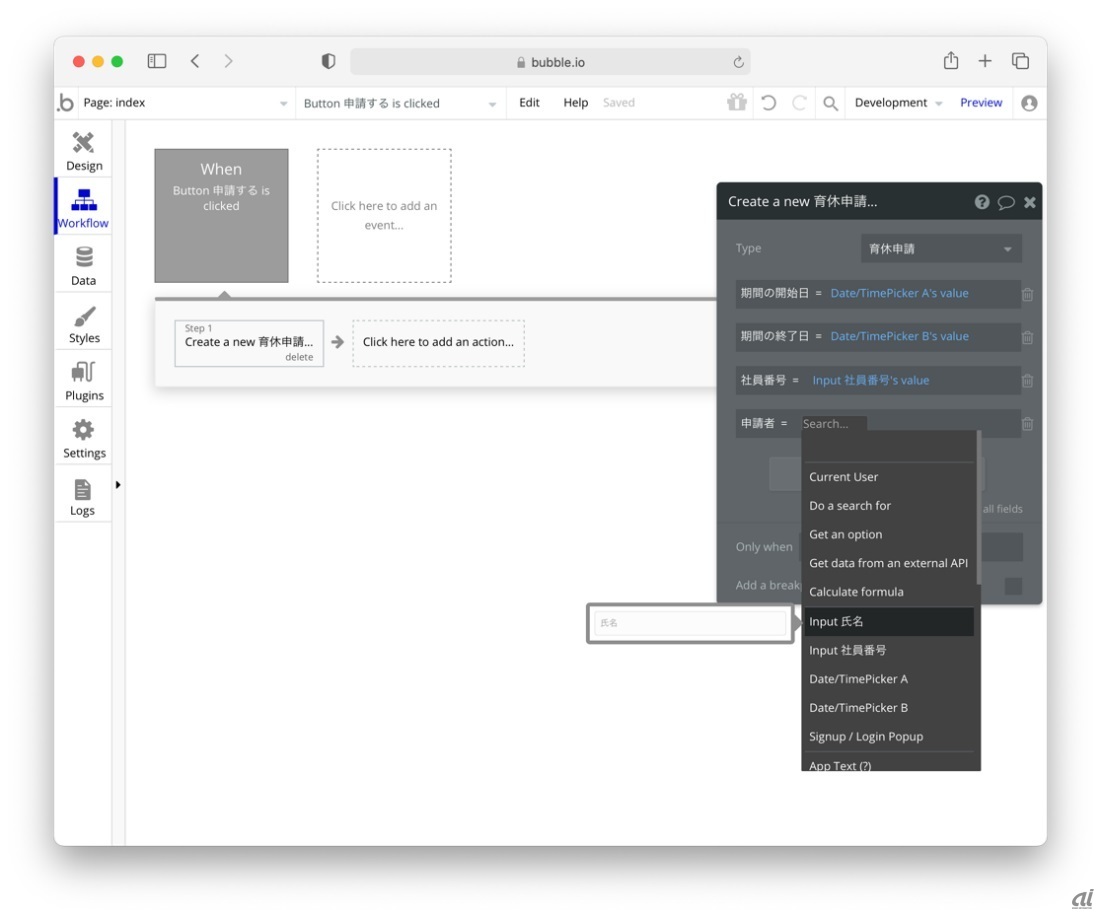
「申請する」ボタンを押したイベントでの動作もノーコードで定義できる。下の図3は、ボタンを押したときに、「育休申請」というデータタイプのレコードを新たに生成して、テキストや日付の入力欄の値をフィールドにセットするという動作を定義している。
 図3
図3
※クリックすると拡大画像が見られます
データを確認する一覧画面も同様に定義可能だ。図4のように、一覧に表示するデータタイプと検索条件を設定し、行ごとに表示する内容をテキストラベルとして追加していくだけでいい。
 図4
図4
※クリックすると拡大画像が見られます
作成が済んだら、これをデプロイすることで入力フォームとデータベースを持つウェブアプリケーションが公開される。
実際に動かしてみた様子は以下の図5の通りだ。
 図5
図5
※クリックすると拡大画像が見られます
ユーザー認証は、一般的なIDとパスワードによる認証だけでなく、多くのSNSで使われている認証、社内での利用においては「Active Directory」によるユーザー認証に対応させることもできる。ただしログインやログアウトボタンの配置、ユーザーごとに閲覧可能なデータの検索条件などを作り込んでいかなければならない点は面倒だ。
bubble.ioは、あらゆるウェブアプリケーションを作成することができる柔軟なプラットフォームであり、ノーコードとはいえコーディングスキルがあるユーザーでないと使いこなすのは難しいかもしれない。
一方、こうしたユーザーであれば圧倒的な生産性でアプリケーションを作成することができる。事実、ユーザー認証まで含めて30分もあれば十分に実用できるアプリケーションを公開することができた。
ITプロフェッショナルにとって強力な武器となるツールだ。





