川の作成
これまで、スクリプトの見方や用語などについてテクスチャアニメーションを題材に見てきたが、いよいよ実際にものを作ってみよう。シーズン1の「ものづくり講座」をすべてマスターした人ならば、もうこの段階でやり方はわかるはずだ。ポイントはこうだ。
- 川のオブジェクトを用意する
- オブジェクトに「水」のテクスチャを貼る
- 「テクスチャアニメーションスクリプト」を使って水が流れているように設定する
さらに、必要に応じて、「川のレイヤ」を追加したりもする。
1. 川のオブジェクトを用意する
まず川の流れを表すためのオブジェクトを用意しよう。ここでは「ボックス」タイプのオブジェクトを出現させて使う。オブジェクトを縮小拡大させて適当な大きさにする。
2. オブジェクトに「水」のテクスチャを貼る
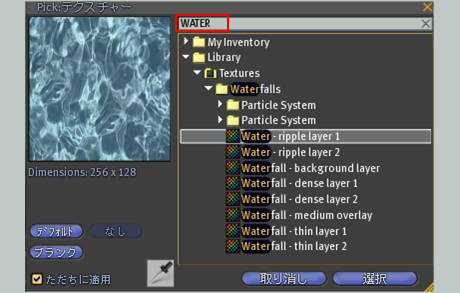
今回使うテクスチャは、ライブラリーフォルダに既に用意されているものを使う。下図は、オブジェクトを「編集」モードにして、「テクスチャ」タブを表示し、「テクスチャ」をクリックして表示させたものだ。赤枠で示す場所に「WATER」と入力して検索すれば、水関連のテクスチャだけが表示される。

検索結果として表示されるテクスチャを、オブジェクトの表面に貼る(下図左)。オブジェクトの厚さを薄くする(下図中央)。そして、「テクスチャ」タブの「透明度」を20〜30%に設定する(下図右)。






