Spryは、ライブラリ単体でみても非常に優れたライブラリであるし、前回紹介した通り非常に簡単なスクリプトで、さまざまな動きを実現することができる。しかし、Spryの最大の魅力は、やはりAdobe Dreamweaver CS3(以下、DWCS3)との組み合わせで発揮される。
2007年 6月に発売された DWCS3は、まだ「Labs」での公開段階であるSpryという発展途上の技術を、ソフトウェアに組み込んで販売するという思い切ったことをしている。これ自体は、既にSpryが開発されている段階から噂されていたことではあるが、筆者は実際に触ってみて、組み込みの完成度に驚愕した。ソフトウェアと一体化していて、とてつもなく便利になっていたのだ。
それでは、実際にDWCS3を使ったSpryの実装を紹介していこう。
エフェクトをかける
前回、Effecsオブジェクトを使って、エフェクトをかけるというスクリプトを紹介した。これを、DWCS3で実際に実装してみたい。
まずは、DWCS3を起動して新しいファイルを作成する。そして、[挿入][レイアウトオブジェクト][Divタグ]とメニューをたどって、
 図1-1
図1-1
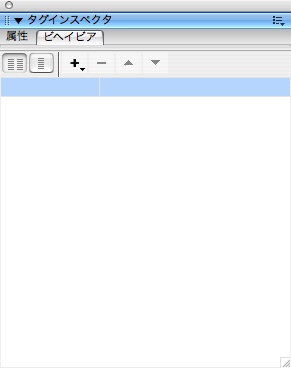
次に、「ビヘイビア」パネルを利用するので、もし表示されていない場合は[ウィンドウ][ビヘイビア]メニューをたどって表示させておこう。(図1-2)
 図1-2
図1-2
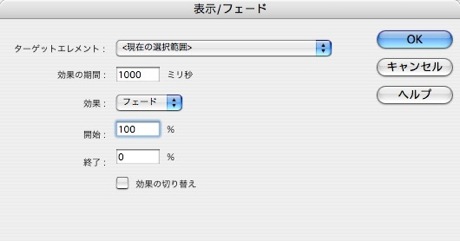
 図1-3
図1-3
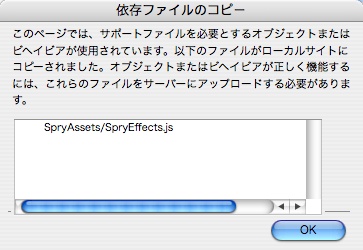
上部の図のように表示して[OK]ボタンをクリックすれば、設定完了だ。このファイルを保存しよう。保存しようとすると、図1-4のような警告が表示されるので、[OK]ボタンをクリックしよう。これで完成だ。ファイルをWebブラウザに表示させ、
 図1-4
図1-4
ここまで、全くコードを記述することなく出来上がってしまった。その上、Spryをダウンロードする必要もなく、コピーしたり組み込む必要もない。DWCS3にあらかじめSpryのファイルが同梱されており、その都度必要なファイルだけをコピーしてくれる仕組みなのだ。
念のためコードを確認しておこう。次のようなコードが自動生成される。
MM_から始まる独特なファンクション名がつけられているが、実際の動作は前回のスクリプトの通り、Spryの標準メソッドである「DoFade」が使われていることがわかる。ちなみに「MM_」はDreamweaverの元々の開発元である「Macromedia」の頭文字をとった名前で、 Dreamweaverではよく使われるキーワードだ。
このように、Webデザイナであれば、全くSpryの存在を意識することなく、高度なエフェクトを簡単に実装することができる。しかも、クロスブラウザなスクリプトであることが保証され、プログラマはコードを自由に編集することができる。
ZDNET Japan 記事を毎朝メールでまとめ読み(登録無料)
「特集 : 魅力のAjaxライブラリAdobe Spry入門」 バックナンバー
関連記事
特集
- 松岡功の「今週の明言」
- ICT来し方行く末
- カーボンニュートラル(脱炭素)
- 松岡功の一言もの申す
- 「GIGAスクール構想」で進化する教育現場
- トップインタビュー
- トランスフォーメーションの破壊者:インテントAI
- ビジネスアジリティー向上:ビジネスのスピードアップを図ろう
- さまざまなLinuxディストリビューションの世界
- 流通テック最前線
- 中国ビジネス四方山話
- PDF Report at ZDNET Japan
- Ziddyちゃんの「私を社食に連れてって」
- デジタルジャーニーの歩き方
- デジタル岡目八目
- 持続可能な地域社会を目指す「地域DX」
- 「ひとり情シス」の本当のところ
- DXで直面するカベを突破せよ
- D&Iで切り開く、企業の可能性
- Linuxノウハウ
- ビジネス視点で分かるサイバーのリスクとセキュリティ
- 技術者視点で見るメインフレームの進化と深化
- 世界のICTが集まるアイルランド
- 「働く」を変える、HRテックの今
- CIO・情シス部長が知っておきたい「データクラウド」の基本と構造
- 企業セキュリティの歩き方
- 対応必須化の波が到来したSBOM動向
- サプライチェーン管理高度化のススメ
- 製造業のサイバーセキュリティ・進化する脅威と対策方法
- 新潮流Device as a Serviceの世界
ホワイトペーパー
新着
-
ビジネスアプリケーション
名刺管理ソフトはどれも同じという誤解--利用ユーザーの口コミで示す「SKYPCE」の特徴
-
セキュリティ
クラウド環境を標的としたサイバー攻撃は315%増--脅威を早期検出する鍵とは
-
OS
サポート終了が迫る Windows 10 は使い続けてもいいのか-ビジネスPCの刷新も合わせて考える
-
セキュリティ
従業員のセキュリティ教育の成功に役立つ「従業員教育ToDoリスト」10ステップ
-
セキュリティ
製造業のサプライチェーンを守る鍵、効果的な「アイデンティティ管理」の実践ポイントを解説
ランキング
ZDNET Japan クイックポール
所属する組織のデータ活用状況はどの段階にありますか?
NEWSLETTERS
エンタープライズコンピューティングの最前線を配信
ZDNET Japanは、CIOとITマネージャーを対象に、ビジネス課題の解決とITを活用した新たな価値創造を支援します。
ITビジネス全般については、CNET
Japanをご覧ください。





