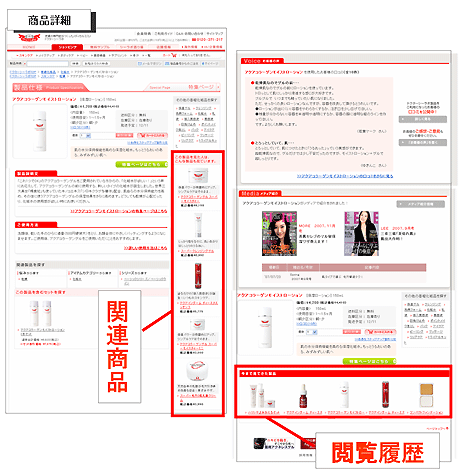
例えばドクターシーラボでは、商品詳細ページに閲覧ベースと閲覧履歴のロジックを導入し、閲覧ベースでレコメンドする商品を縦に、過去に閲覧した商品を横に表示している。
 事例2:「ドクターシーラボ」公式サイト
事例2:「ドクターシーラボ」公式サイトもちろん、一度に目に入る横表示の方が商品を認識しやすいが、ドクターシーラボではサイトの構成を踏まえた上で縦に商品を並べることを選択し、ファーストビューで必ず「この製品を買った人はこんな製品も買っています」と表示されるように工夫している。また、閲覧履歴を商品詳細ページの最後に配置することにより、見直しの機会を与えて離脱を回避している。このように、ユーザーの導線や視野を意識し、「接客ストーリー」を想定した上でレコメンドティッカーを表示すれば、ユーザーのティッカー認知度が上がり、訴求効果も大きくなる。
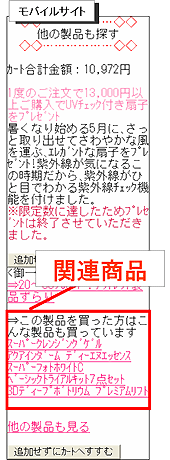
 「ドクターシーラボ」モバイルサイト
「ドクターシーラボ」モバイルサイトまた、ドクターシーラボでは、モバイルサイトにもレコメンド機能を導入している。右の画面は商品をカートに投入した時に表示する内容で、他に買いたいものがあるか、もしくはそのままレジに進むかどうかを選択させるようになっている。ここで、他に買いたいものがあるユーザーに対しては、「これらの商品も一緒にいかがですか?」という「接客ストーリー」を展開する。
モバイルサイトは画面が小さく、画面遷移がしにくい上に情報量も圧倒的に少ない。そのため、PCのようにあれもこれもと見せるよりも、今自分がどこにいるのか、次に何をすべきなのかを端的に教える必要がある。
以上が効果的にレコメンド技術を導入するための3つのポイントだ。サイト独自の特性を認識した上でこれらのポイントを押さえ、「接客ストーリー」を想定したレコメンド技術の導入を検討してほしい。
リアル店舗とウェブの良さを合体
ここまでの解説は、リアル店舗のように顧客導線の設定と接客マニュアルの定着を目指す作業の一部分である。お店のフロアを何気なく歩いていると、たくさんの商品が目に入り、「これもほしい、あれもほしい」と次々に商品を手に取り、「こんなものもあったんだ」と発見することがある。これは単なる偶然ではない。