モバイルサイトのデザインにおける課題
最適なサイトを提供するひとつの提案として、デバイスのユーザーインタフェースを真似るという方法がある。iPod touchにある「連絡先(アドレス帳)」アプリケーションは見た目もタッチしたときのインタラクションも独特で、これぞiPhone/ iPod touchと感じさせるインタフェースだ。このユーザーインタフェースを継承しているサイトは数多く存在しており、前回紹介したiUIのようなキットを使って手軽に作成することも可能だ。
ユーザーはデバイスに慣れ親しんでいるので、似たような使い勝手をWebサイトに組み込むことができれば、それだけ覚える手間も省ける。同様の例がWiiのインターネットチャンネル用に作成されたYahoo!検索ページだ。UI要素や色調はWiiに合わせており、インターネットにアクセスしているものの、あたかもWiiチャンネルのひとつのような感覚を味わえる。
iPhone/ iPod touchだけでなく他のモバイルデバイスにもいえることだが、ユーザーの利用背景を意識したインタフェースの提供が、よりよいモバイル体験の要になってくる。先述したようにiPhone/ iPod touchでは目的に応じてインタフェースを最適化してユーザーに提供しているが、ステップが進行していくごとに、そのときよく使う機能/メニューを表示しているのも注目だ。
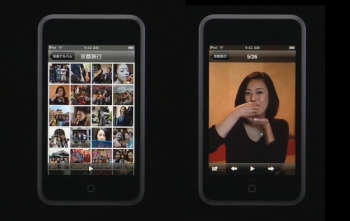
例えばiPod touchで写真を見る場合、アルバムを表示している際は下にスライドショーを始めるためのボタンが表示されるが、アルバムの中の写真を選択すると、今度はスライドショーのボタンと一緒に前後へ移動するためのボタンも表示される(画像3)。ユーザーがそのとき何をしたいのかを把握して、そのタスクを最も素早く簡単にこなすためのひとつの見せ方といえるだろう。
 画像3 「iPod touch 特徴 - 写真」より
画像3 「iPod touch 特徴 - 写真」より
また、テキストの有効活用もモバイルサイトでは重要になってくる。回線が早くなってきたとはいえ、PCサイトのように動画や画像が多いサイトが素早く表示されるわけではない。よってテキスト中心になるのはモバイルサイトでは必然的な傾向だが、前回紹介したようにWebKitがサポートしているCSSを駆使することで、画像ボタンのように見えるUI要素もテキストと最小限の画像を組み合わせるだけで作ることが可能だ。画像を使わなくても、テキストに強弱を付けるだけで的確に情報を伝えることができる。
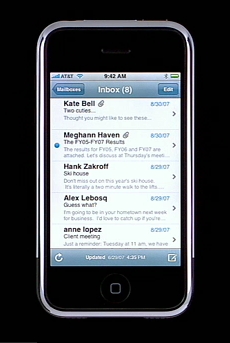
例えばiPhoneのメールはリストに件名、送信者の名前、日付、本文の数十文字が表示される(画像4)。PC用のメールソフトの場合、表データとして表示する場合があるが、モバイルではそのような形式で表示するだけのスペースはない。そこで、iPhoneでは文字の大きさ、太さ、色でデータの種類を表すことで、表データ式の今までの見せ方から脱している。また、大きさと太さからどの情報が重要かも視覚的に理解することができる。こうしたテキストによる情報の階層化を行うことで、小さなスペースにコンパクトにまとめられるだけでなく、情報そのものが意味をもつようになる。
 画像4 「iPhone Features - Mail」より
画像4 「iPhone Features - Mail」より
モバイルWebデザインは始まったばかり
携帯電話向けのサイトは数多く存在し、PCサイト以上の影響力をもったところも少なくない。ユーザーにより近い場所でより多くの方が利用しているので、可能性も大きい。これからも今までと変わることなく新たなテクノロジーやアイデアが盛り込まれたサイトやキャンペーンが模索されていくだろう。
しかし、ユーザーにより良い体験、もしくは価値を提供するという意味ではまだまだ改善の余地があるのではないだろうか。iPhone/ iPod touchだけではないが、最近のモバイルデバイスではPCと機能面ではほとんど変わりないブラウザが実装され始めている。機能面で似ているからPCサイトと同じようなデザインにするのではなく、モバイルデバイスを使うユーザーの利用背景を改めて意識し、PC用のブラウザと同等のテクノロジーを駆使して、最適だと考えられる体験を提案していかなければならない。iPhone/ iPod touchの開発の裏側や完成品を使ってみると、機能ではない価値観のヒントが見え隠れしているように思える。